spinner
2011/8/27
Spinnerはドロップダウンリストに相当するパーツ(View)である。
spinner.setAdapterメソッドでspinnerの表示を決定するが、textViewResourceIdによりspinnerの見た目が大きく変わる。
どれがよいのかよくわからないので、いろいろなtextViewResourceIdを試した。
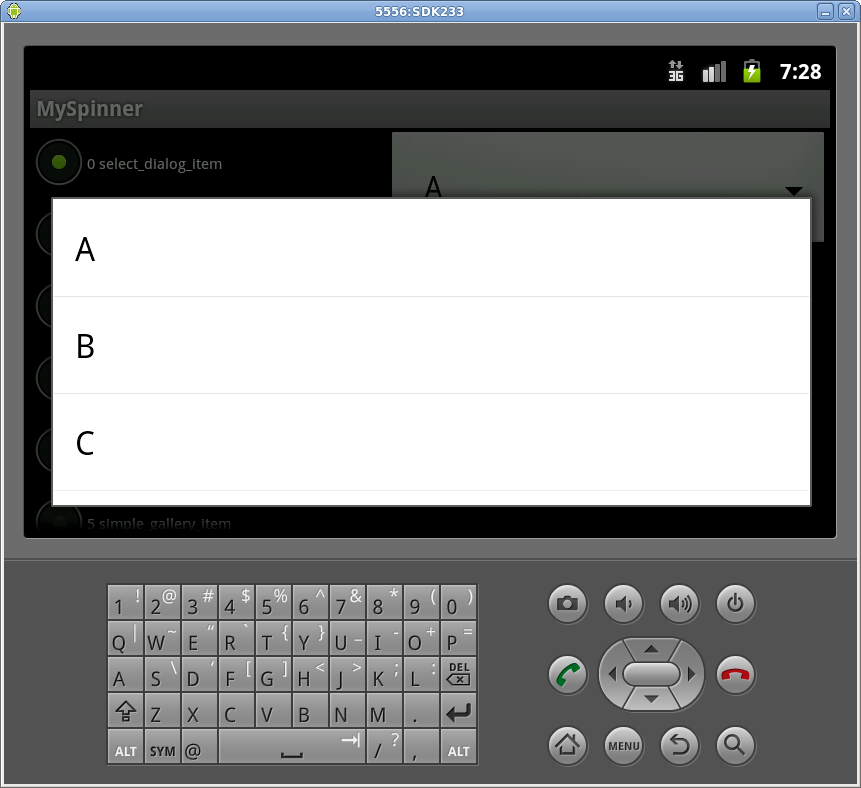
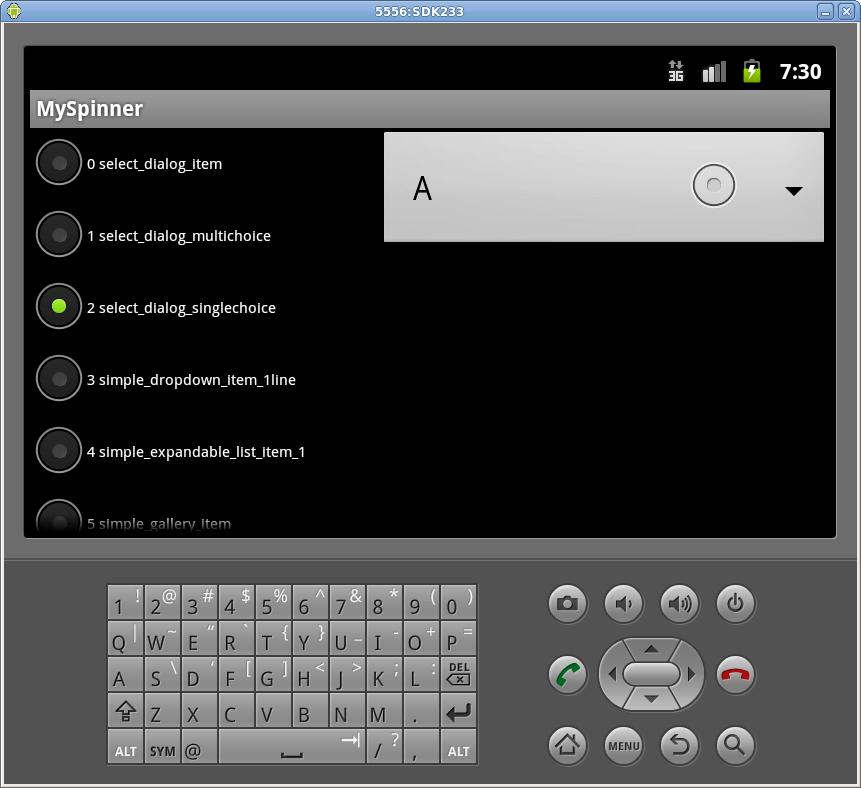
左ペインのラジオグループでtextViewResourceIdを選択すると、右ペインのSpinnerの設定がかわる。
//spinnerの設定
Adapter adapter = new ArrayAdapter<String> (this, textViewResourceId, string);
spinner.setAdapter(adapter);
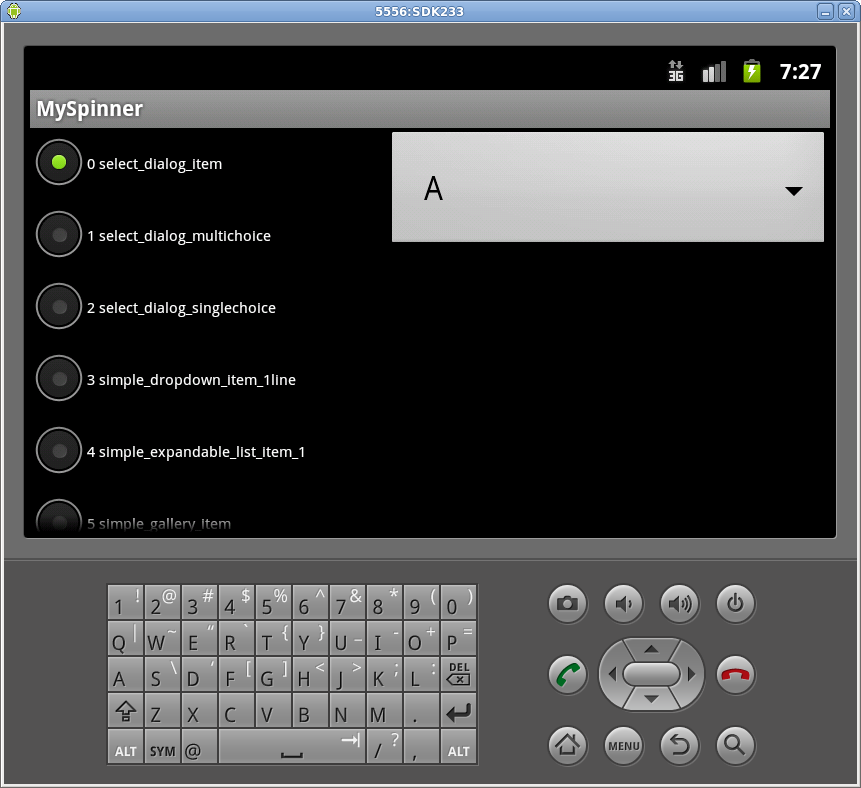
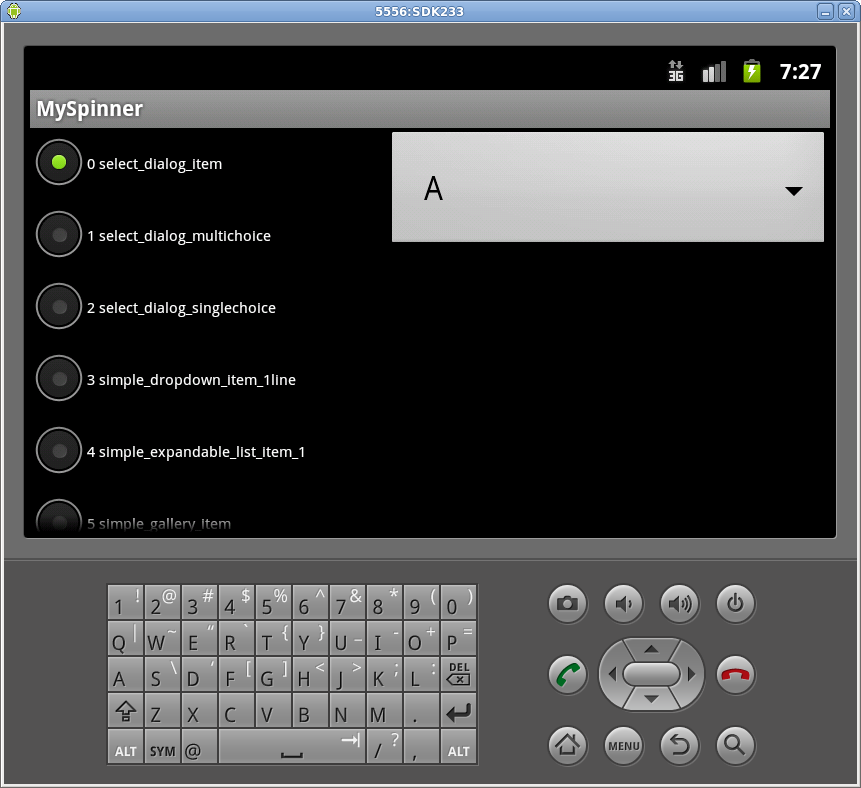
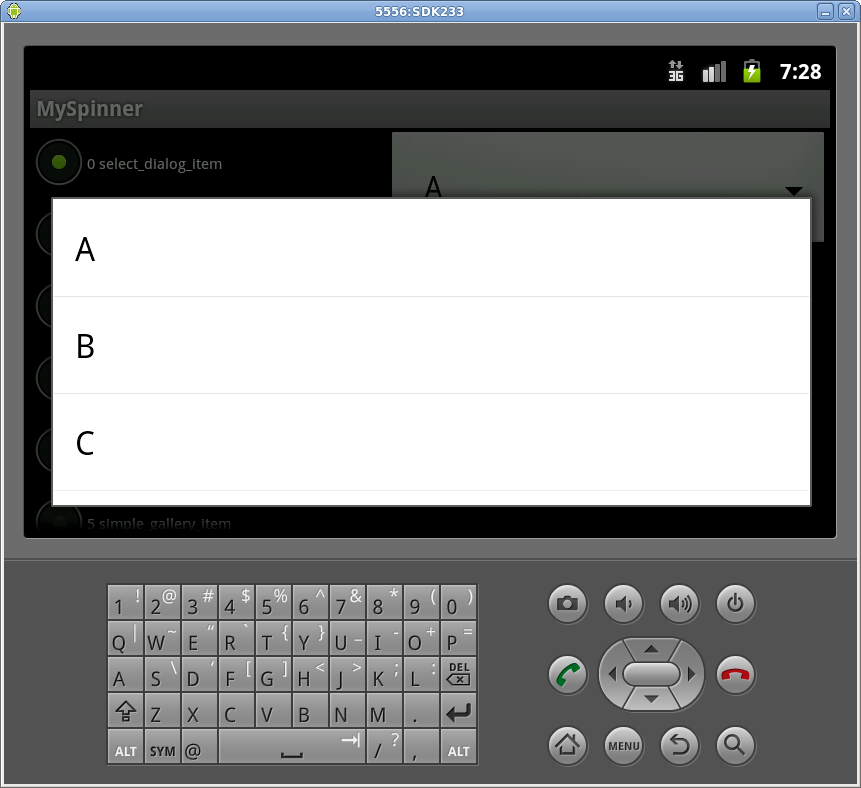
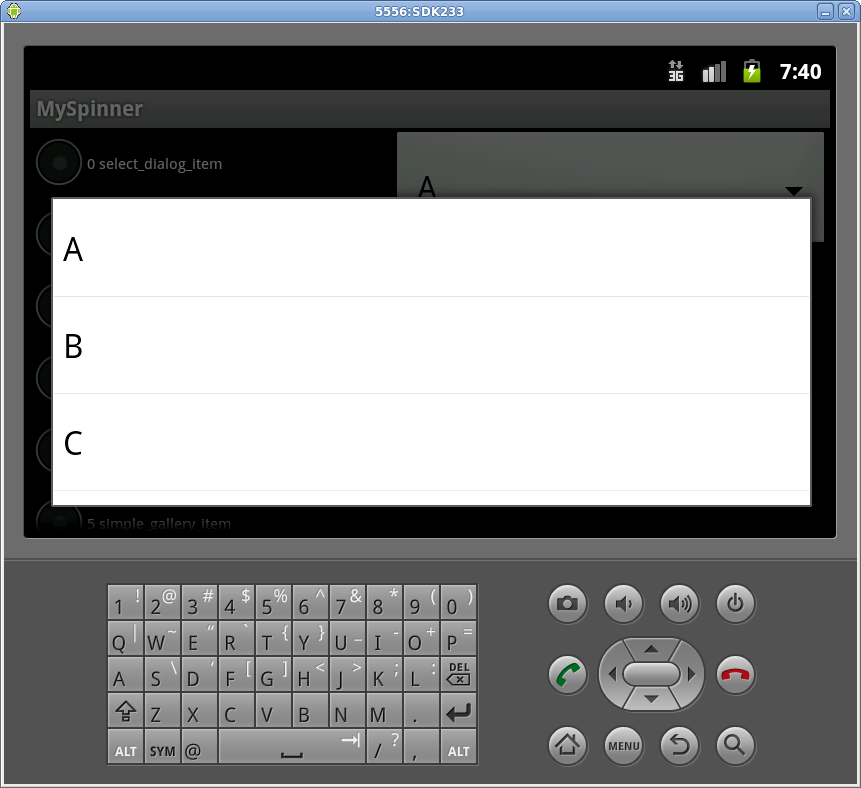
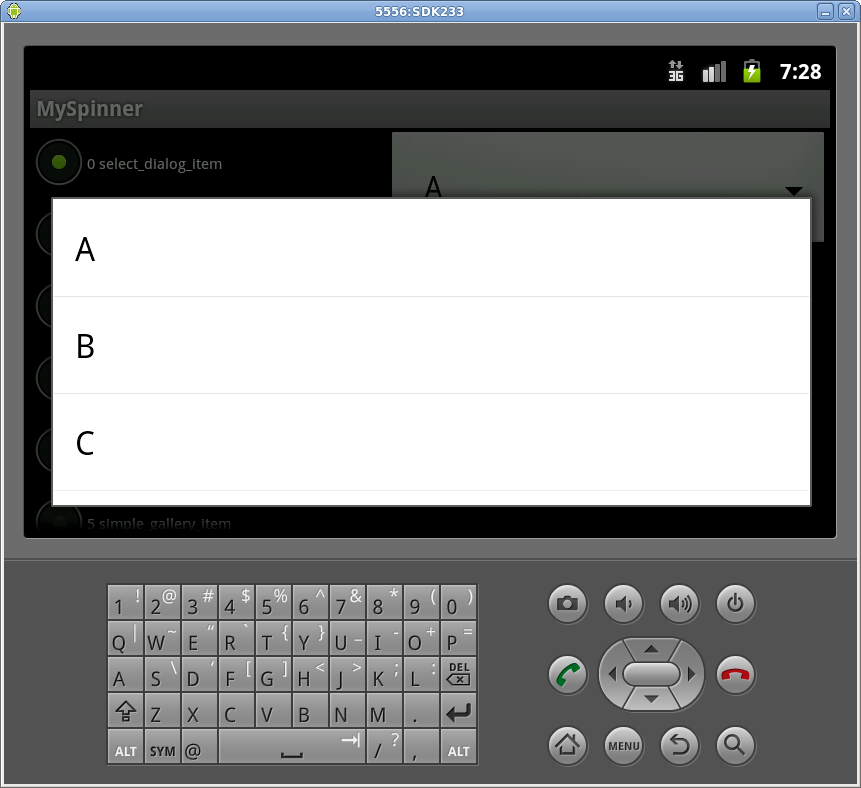
この3つは文字が大きい(フォントサイズ等を設定していないデフォルトの状態)。基本的にはこの設定で良いと思う。
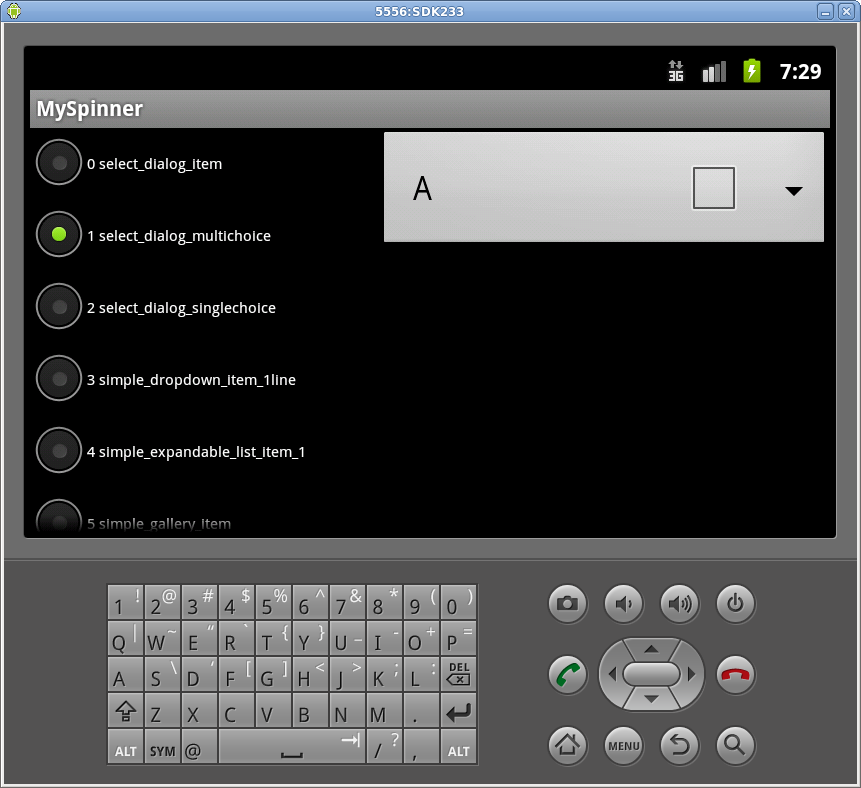
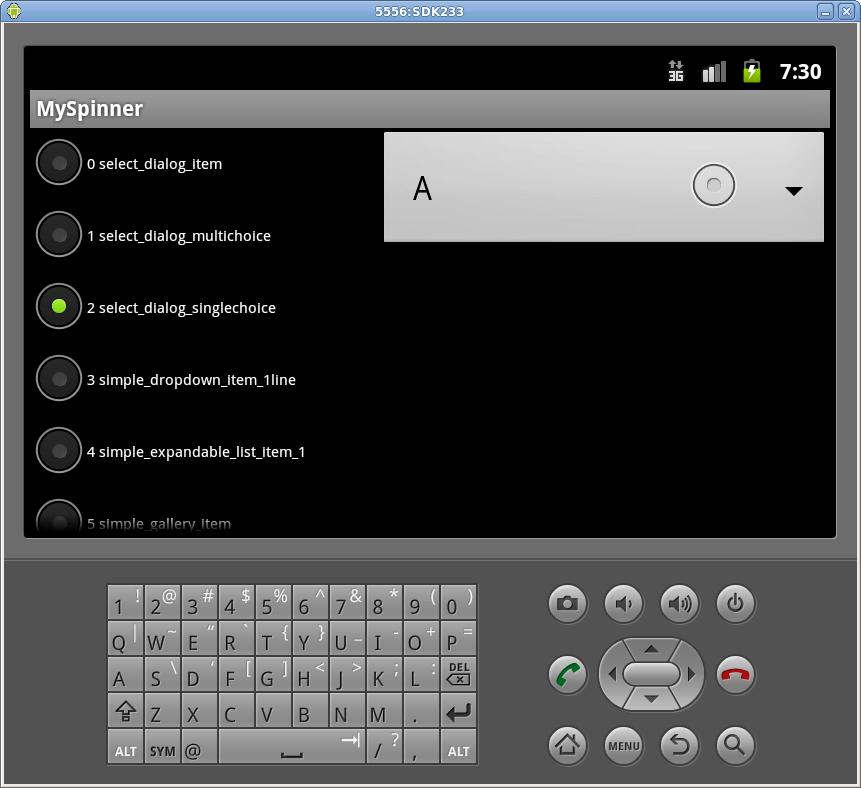
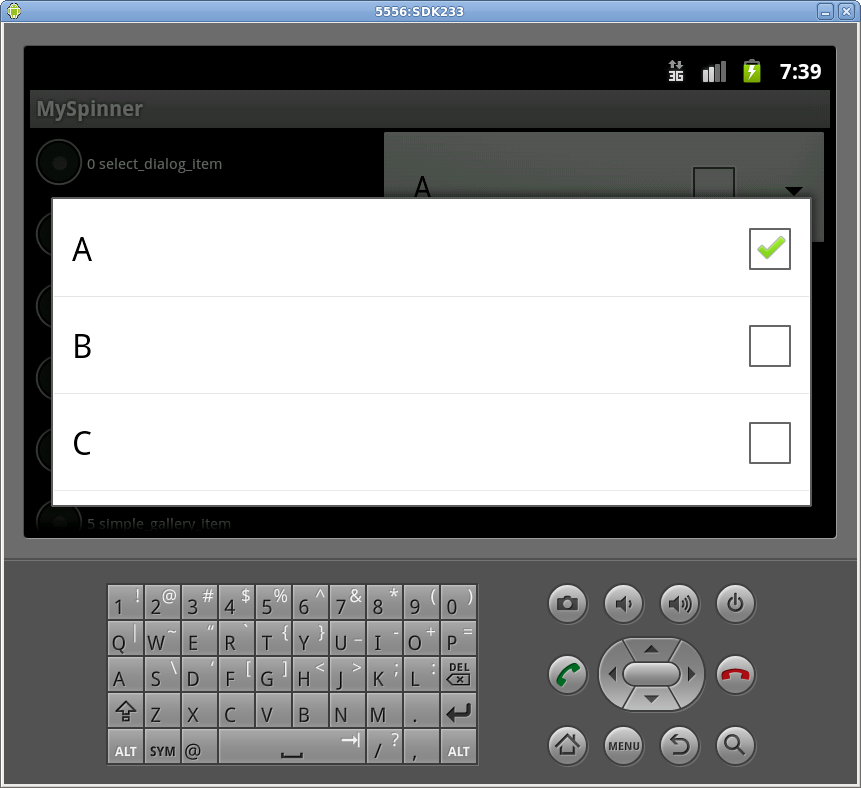
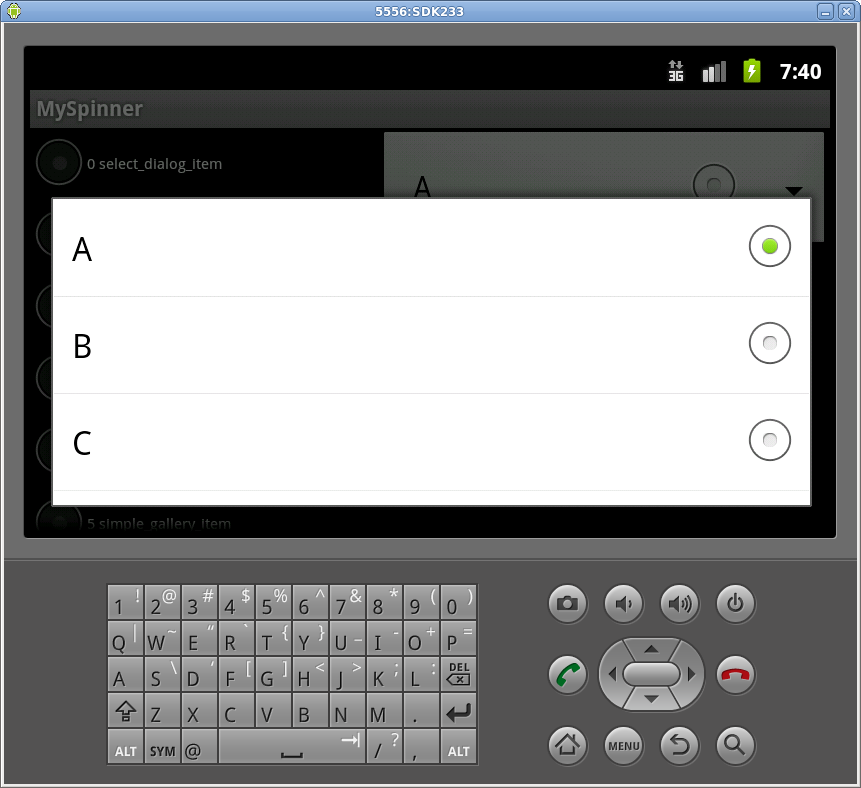
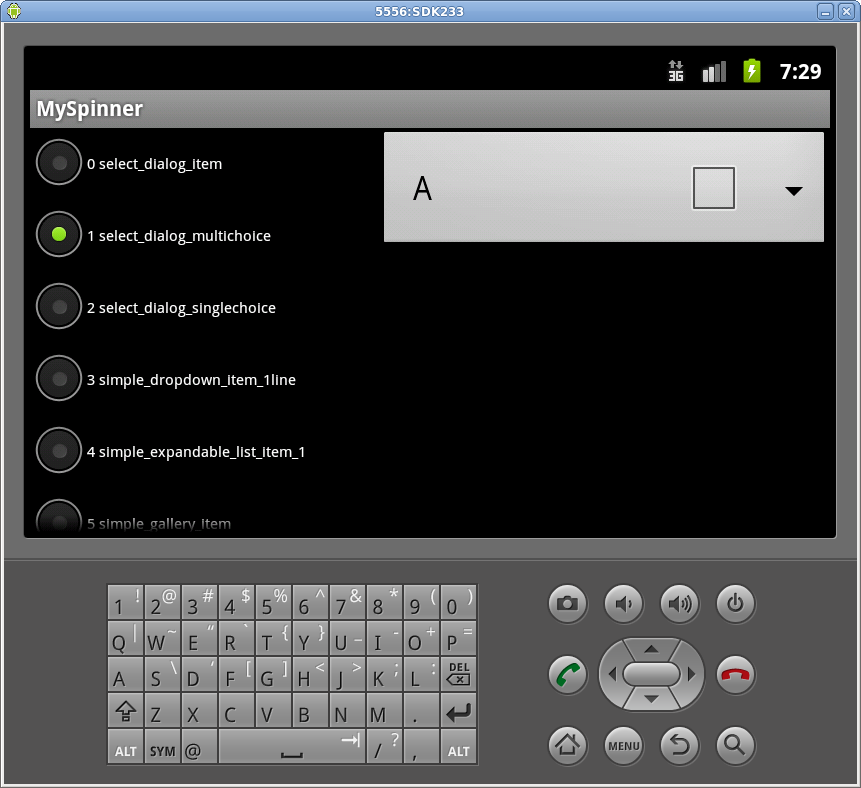
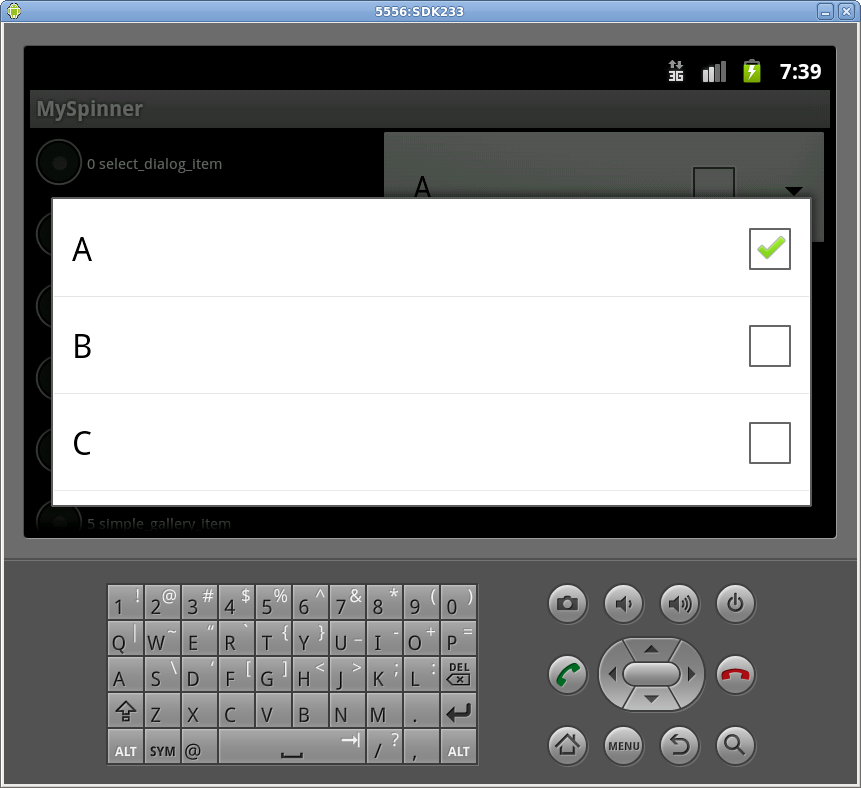
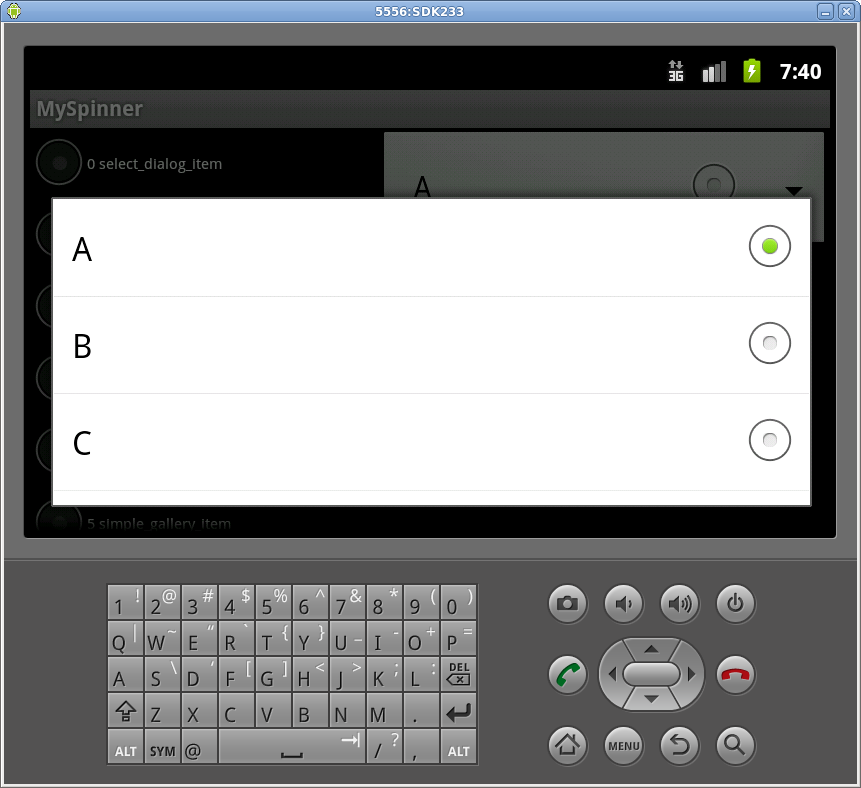
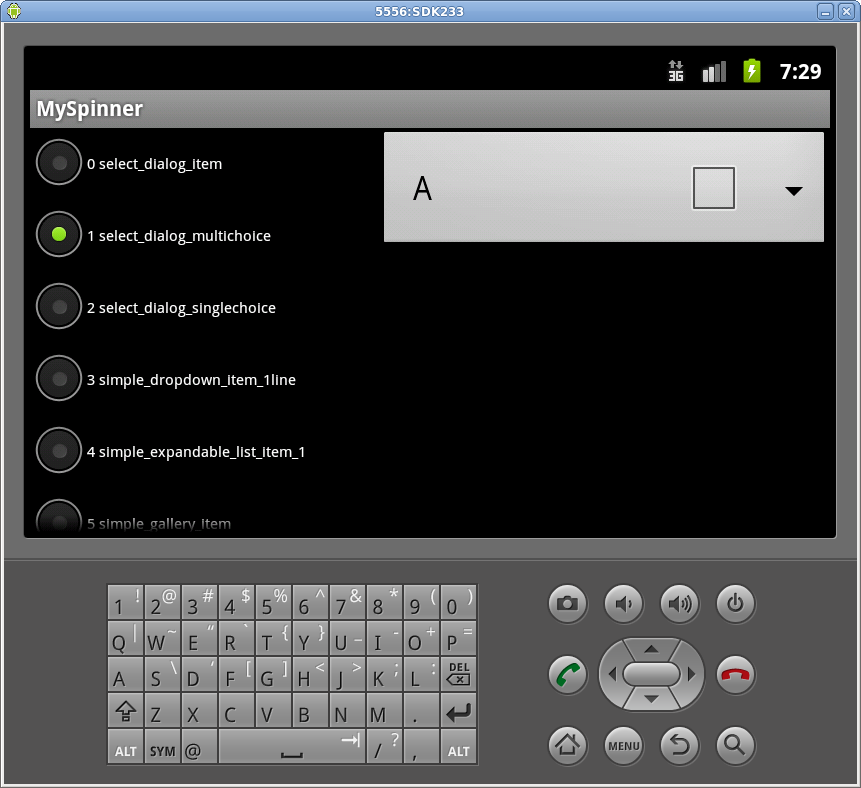
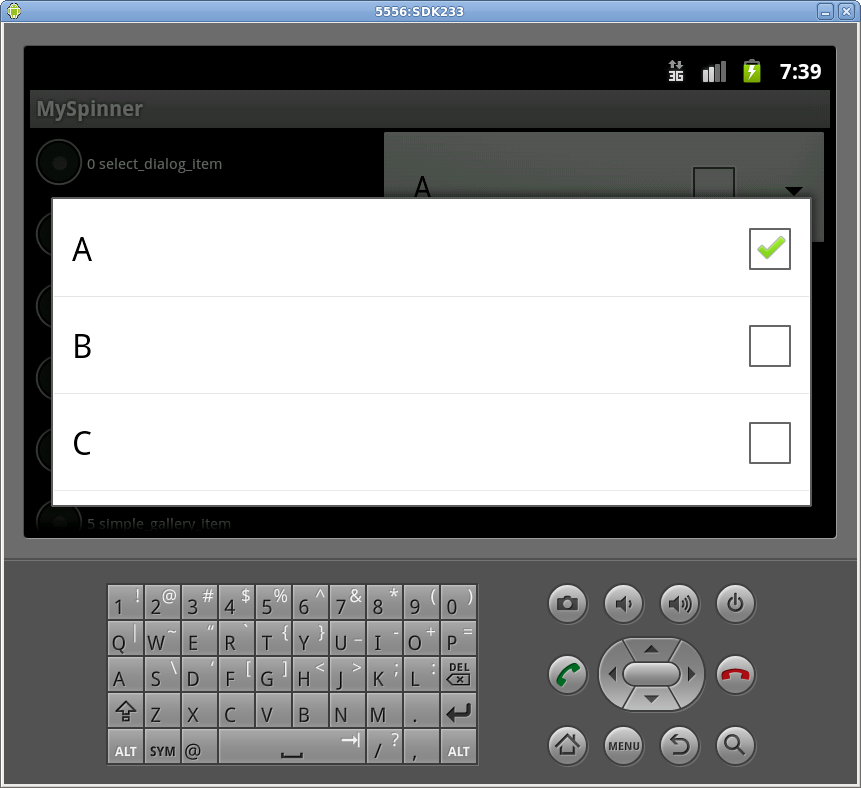
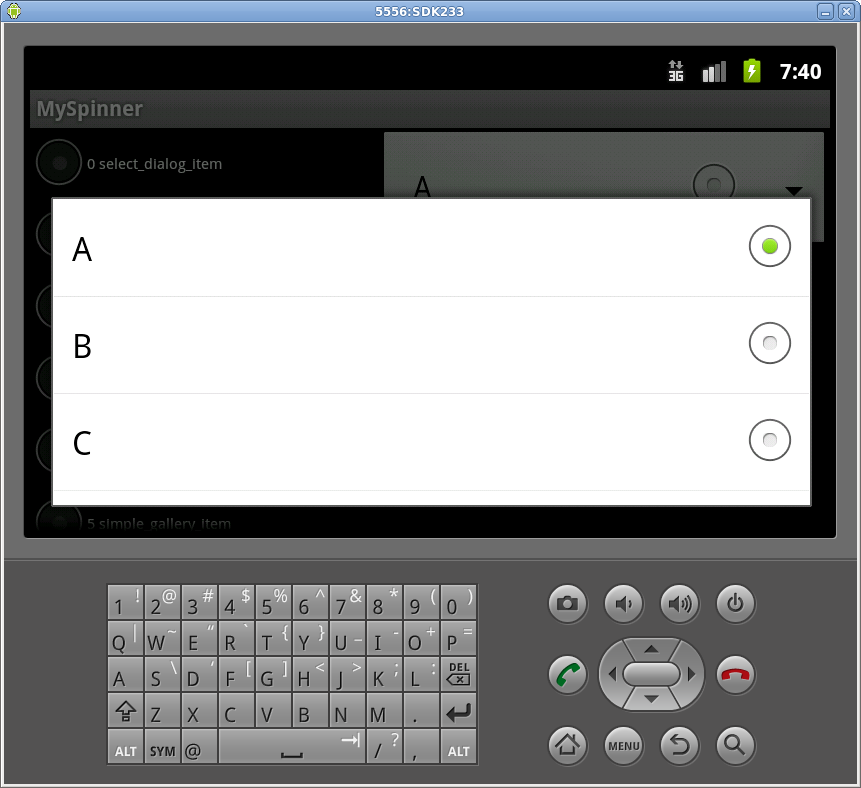
チェックマークやラジオボタンの表示がほしいときは、select_dialog_multichoiceやlayout.select_dialog_singlechoiceを指定する。
| android.R.layout.select_dialog_item |
android.R.layout.select_dialog_multichoice |
android.R.layout.select_dialog_singlechoice |
 |
 |
 |
 |
 |
 |
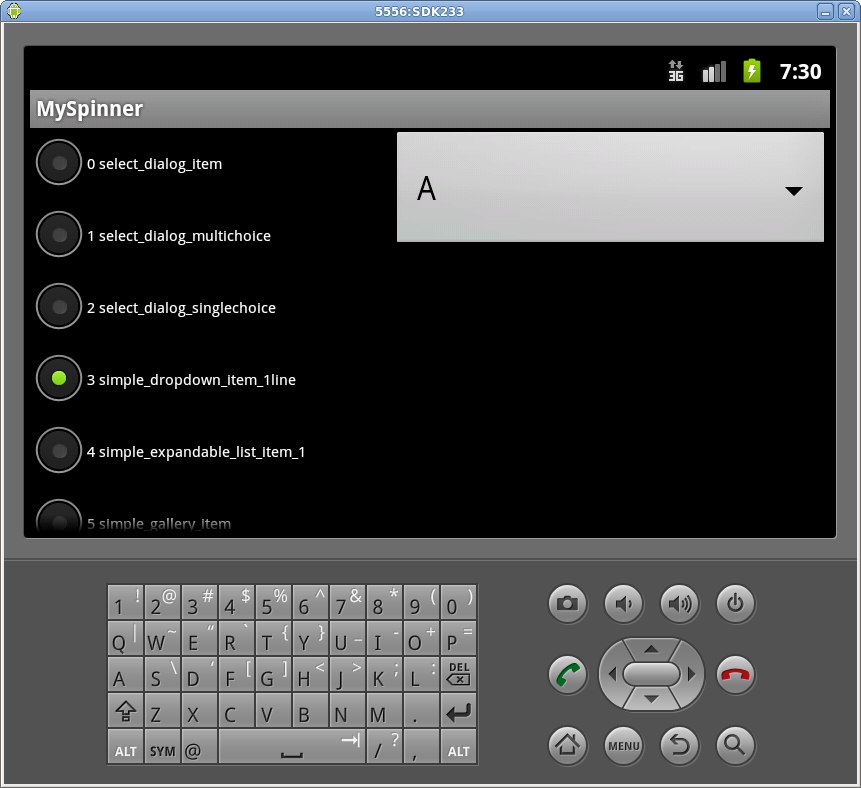
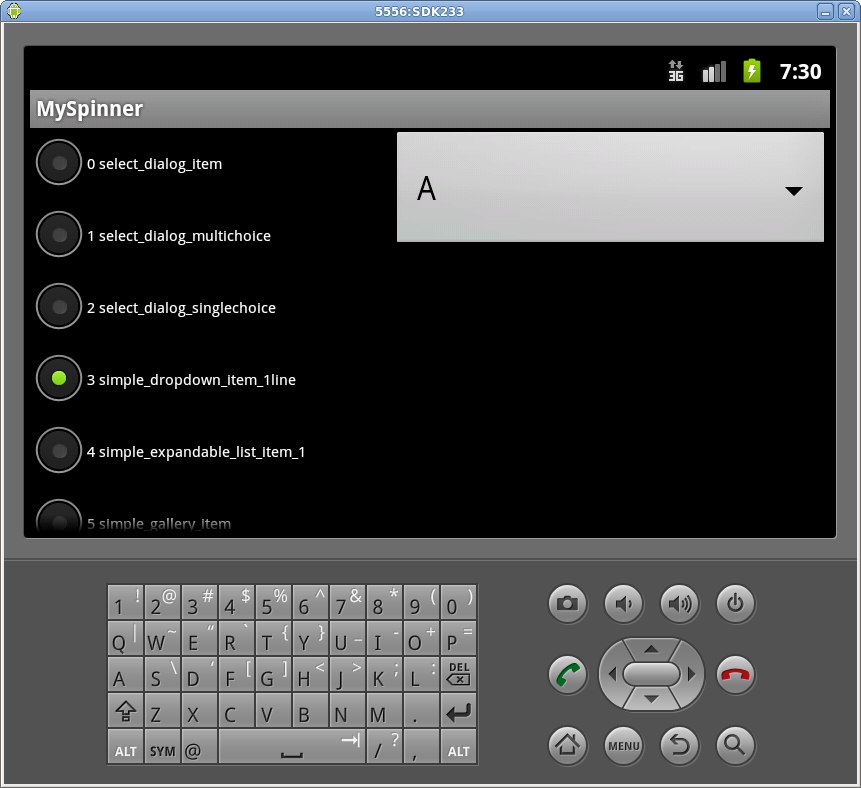
simple_dropdown_item_1lineはselect_dialog_itemとよく似ている。
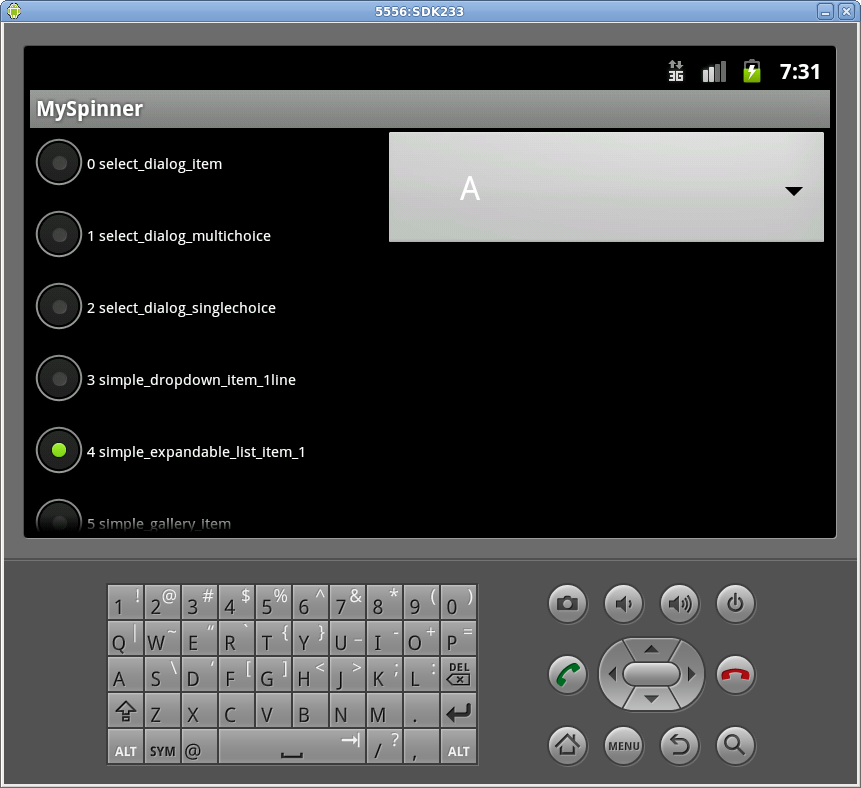
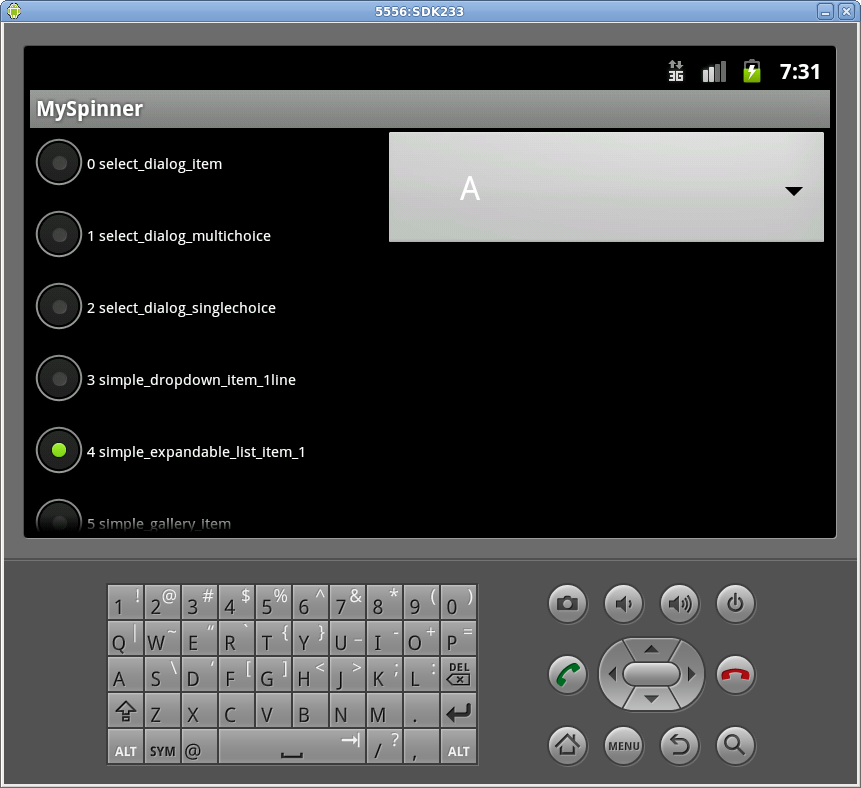
simple_expandable_list_item_1やandroid.R.layout.simple_gallery_itemでは、メニューの文字と背景色が同じになる。
文字が見えないが、選択することは可能であり、選択時にはメニューの文字が表示される。
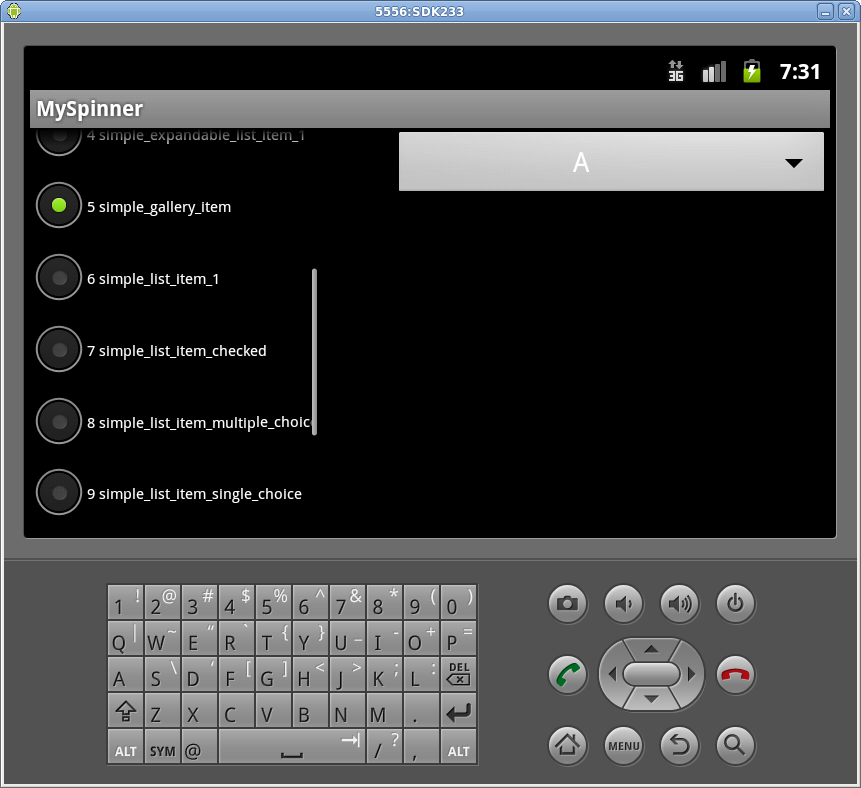
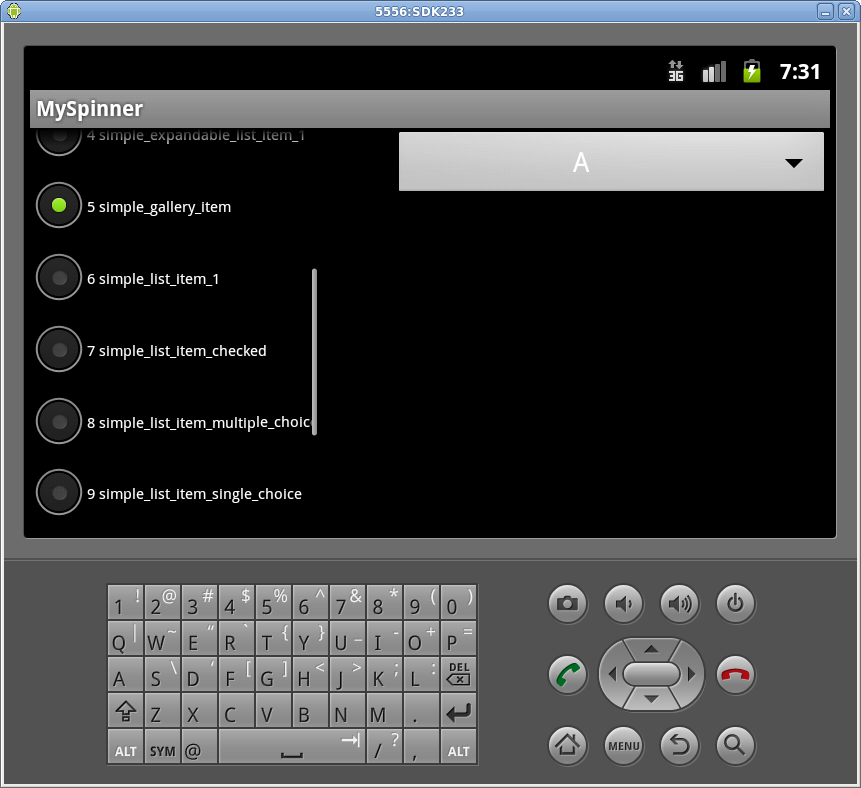
android.R.layout.simple_gallery_itemでは文字が少し小さくなる。
| android.R.layout.simple_dropdown_item_1line |
android.R.layout.simple_expandable_list_item_1 |
android.R.layout.simple_gallery_item |
 |
 |
 |
 |
 |
|
|
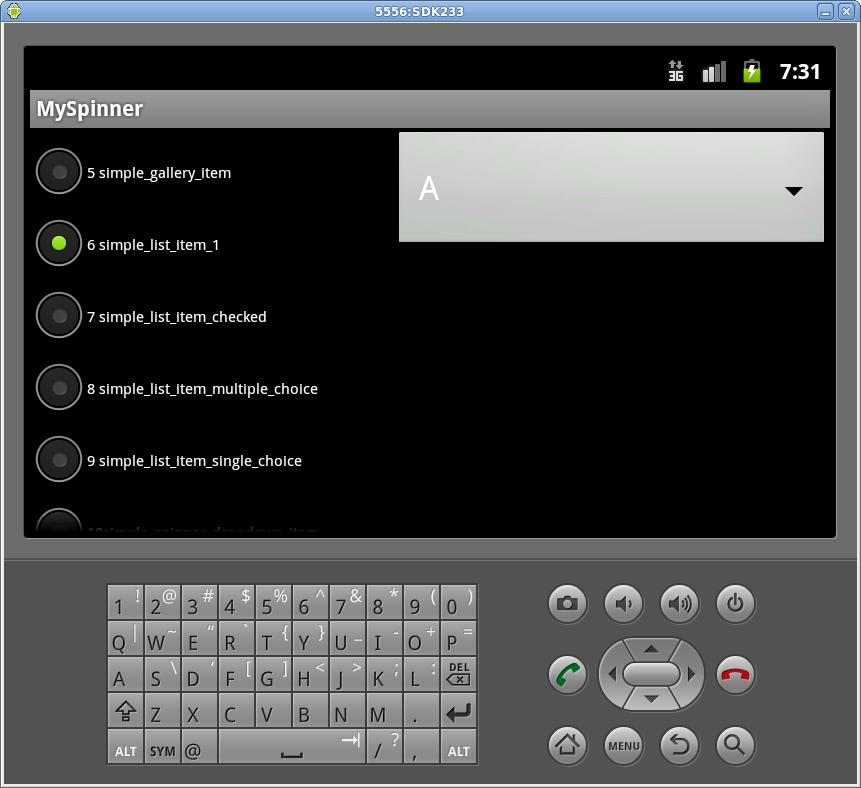
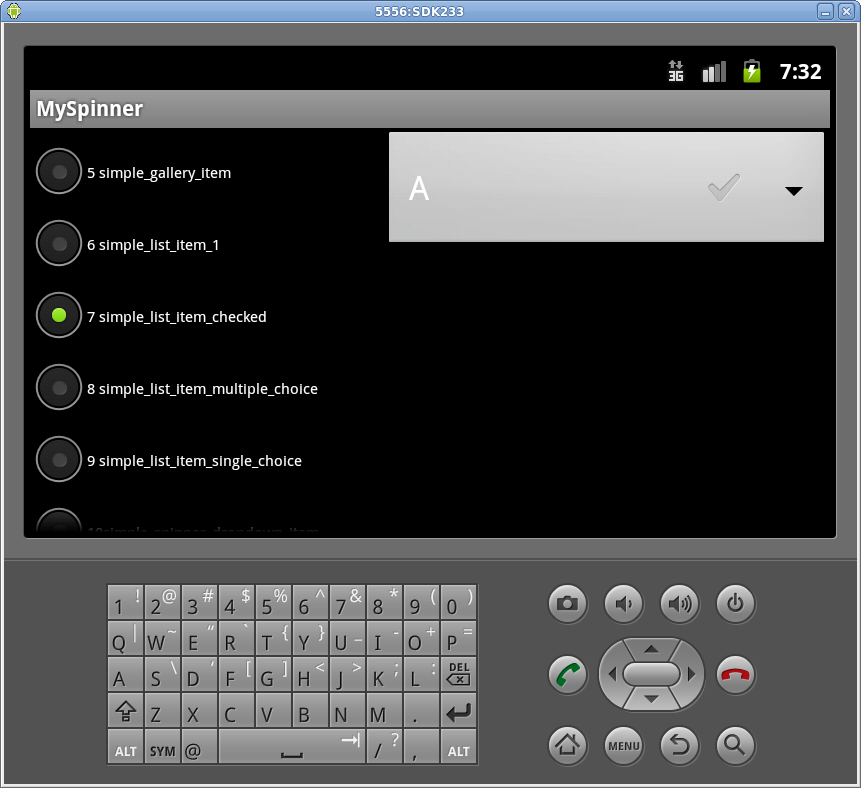
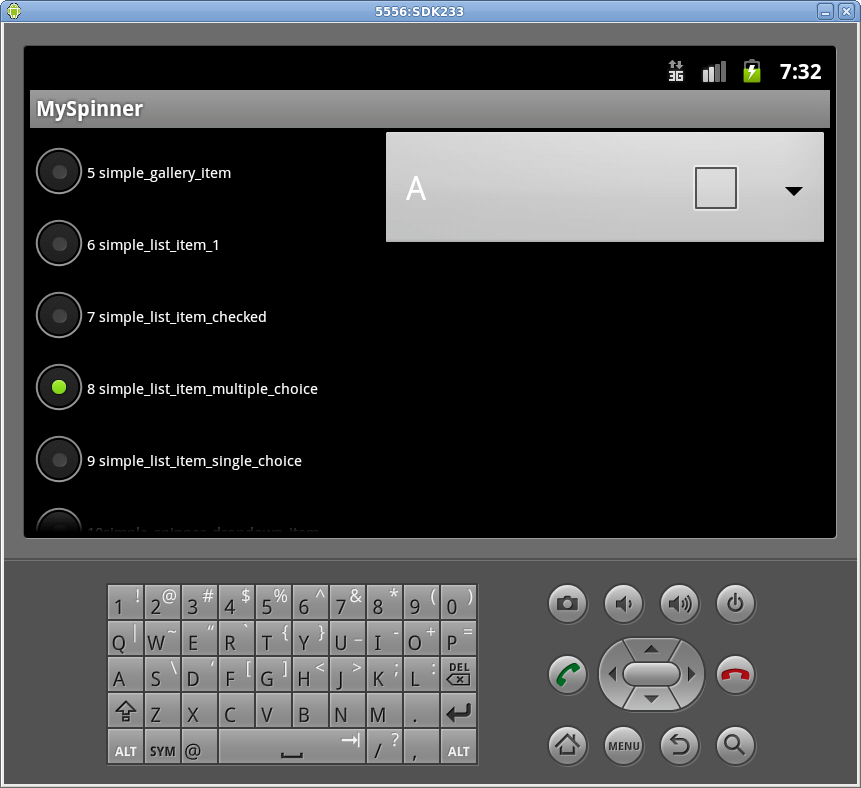
これらはsimple_expandable_list_item_1と同じく、メニューの文字と背景色が同じになる。
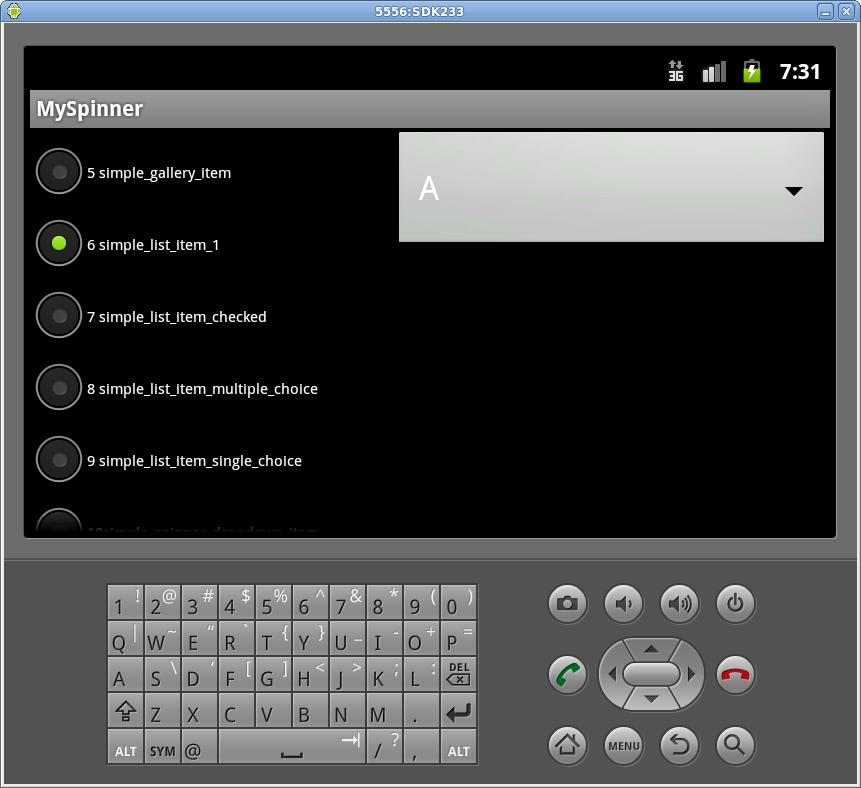
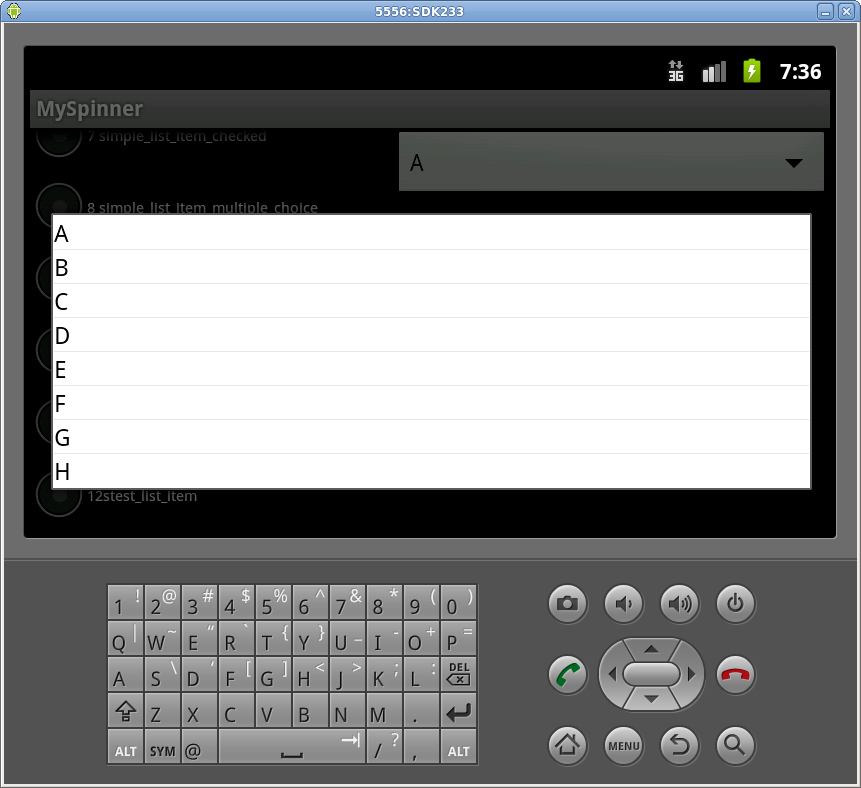
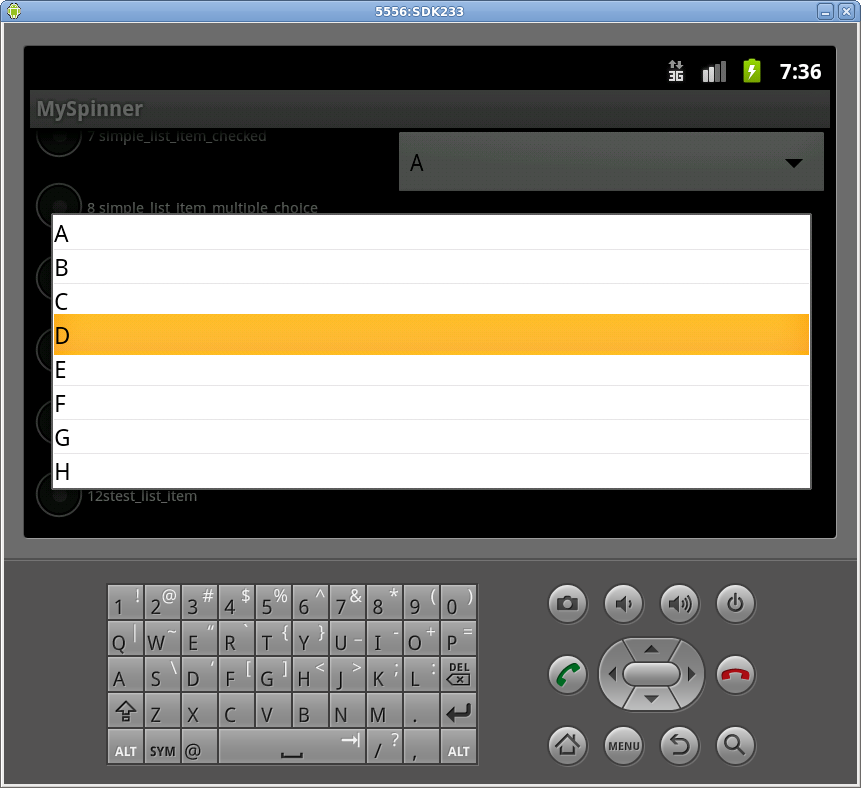
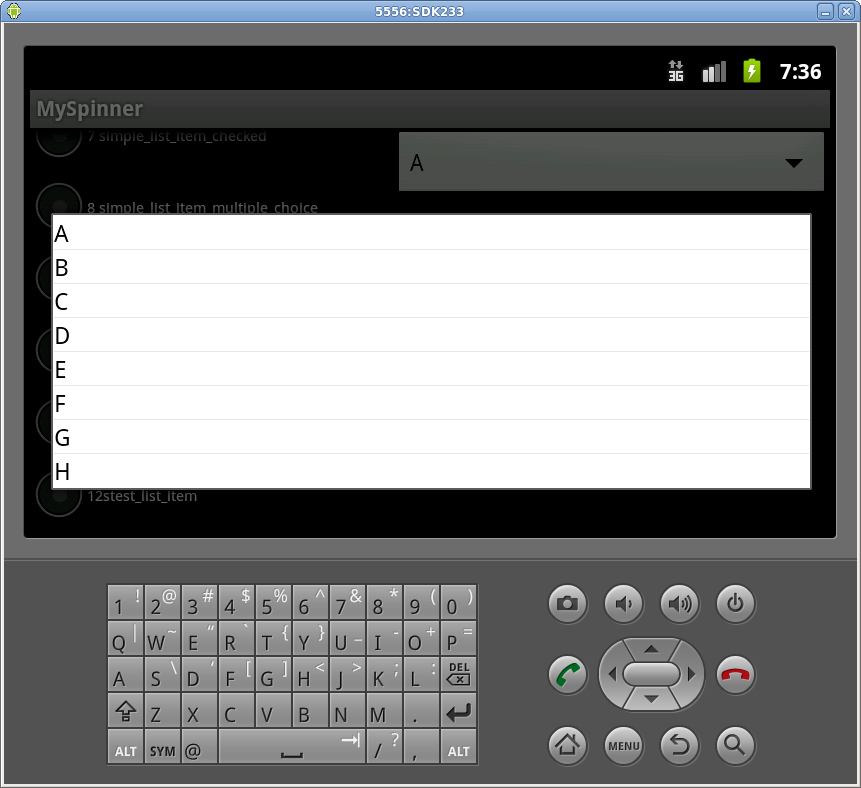
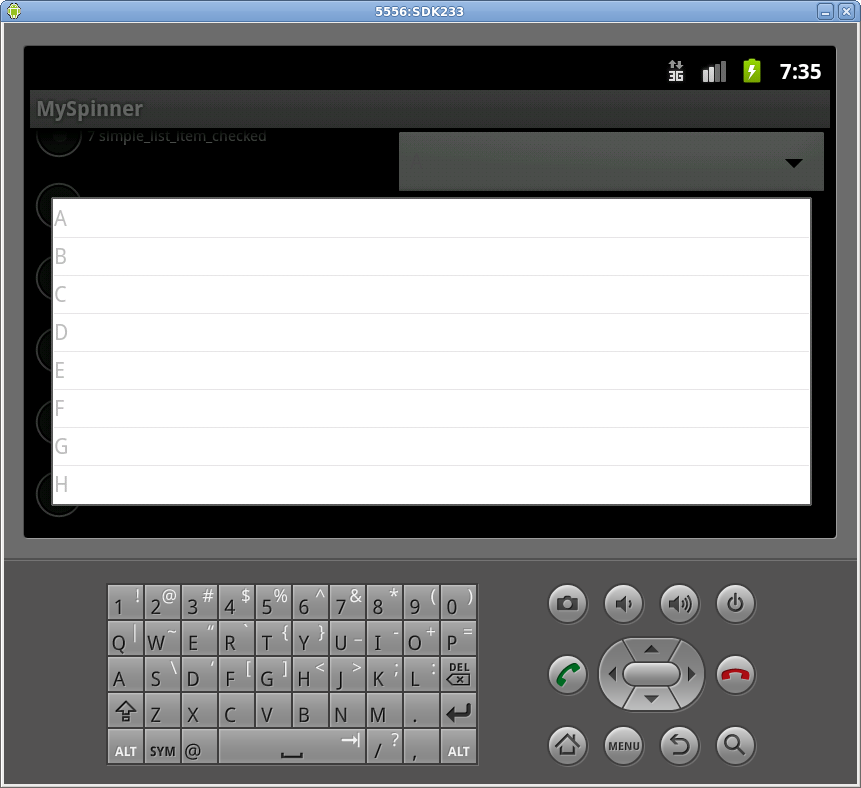
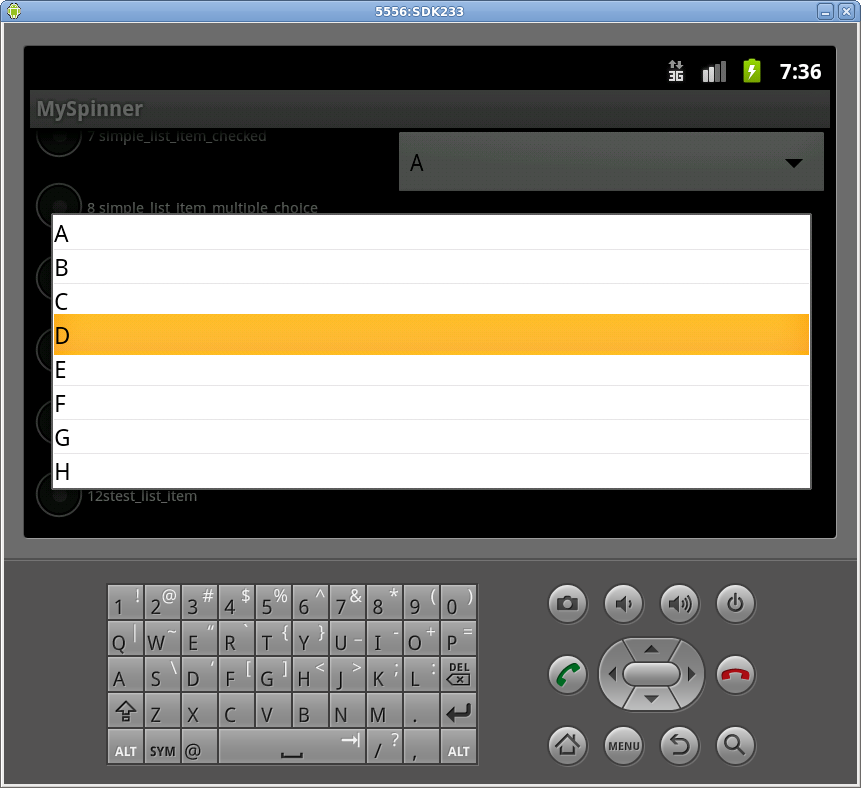
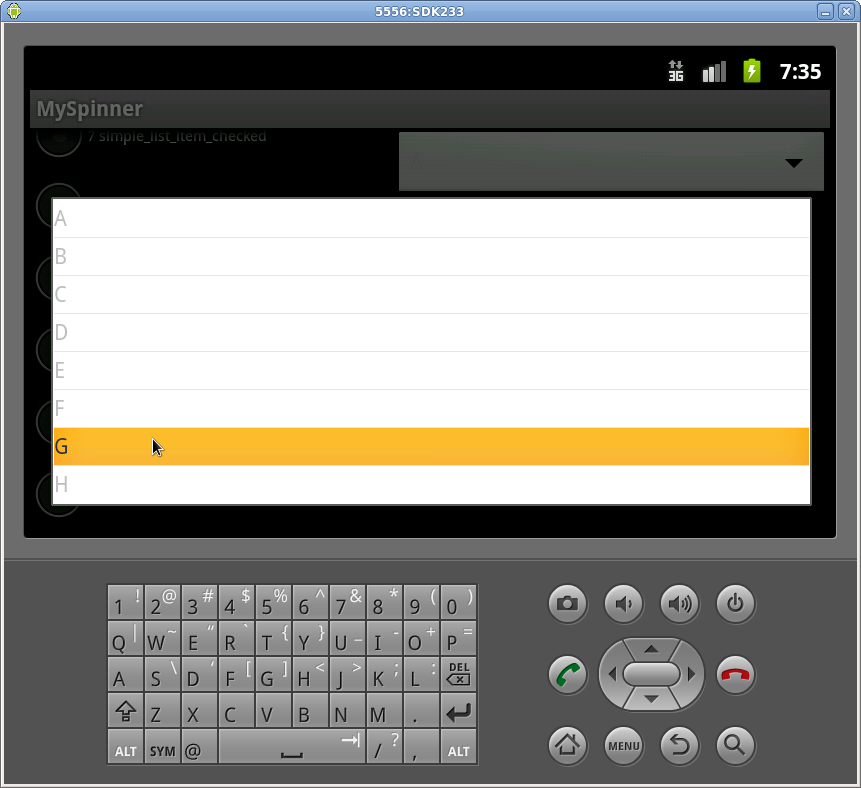
| android.R.layout.simple_list_item_1 |
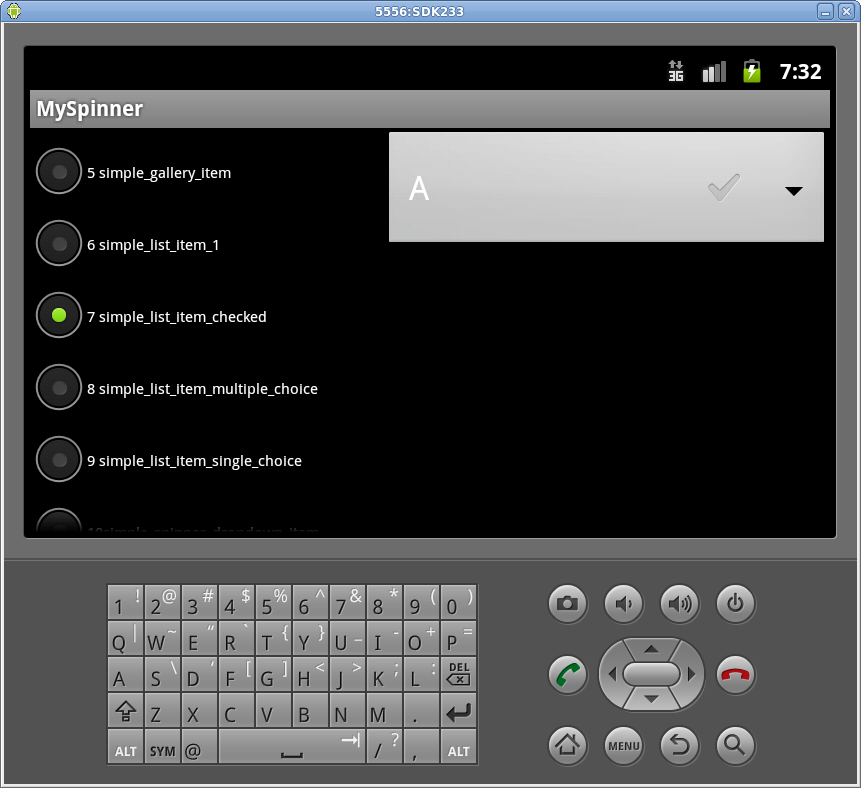
android.R.layout.simple_list_item_checked |
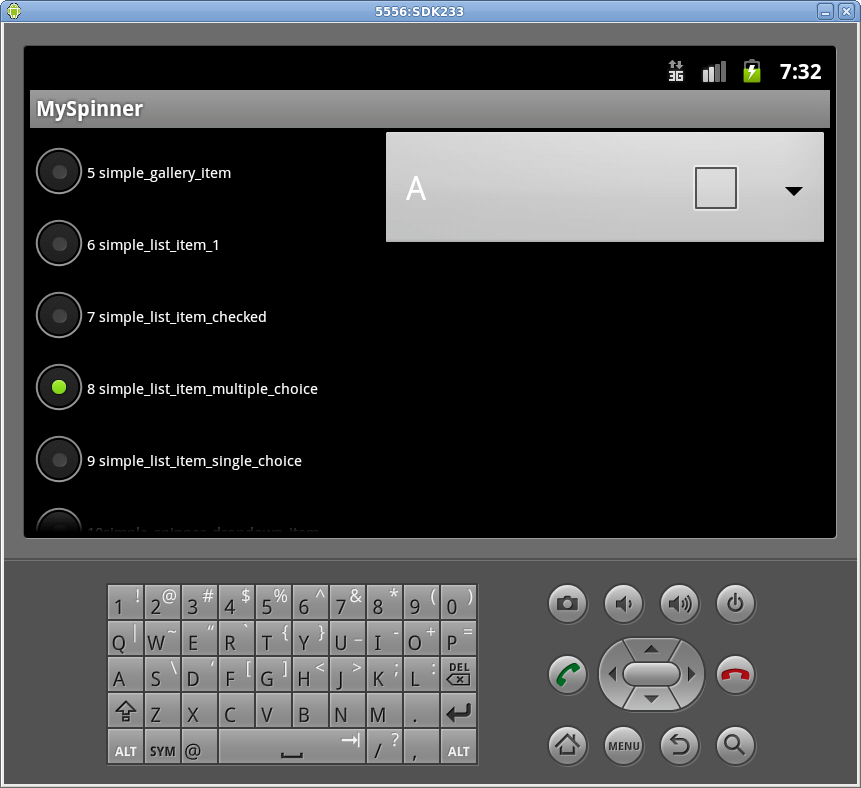
android.R.layout.simple_list_item_multiple_choice |
 |
 |
 |
これらはsimple_expandable_list_item_1と同じく、メニューの文字と背景色が同じになる。
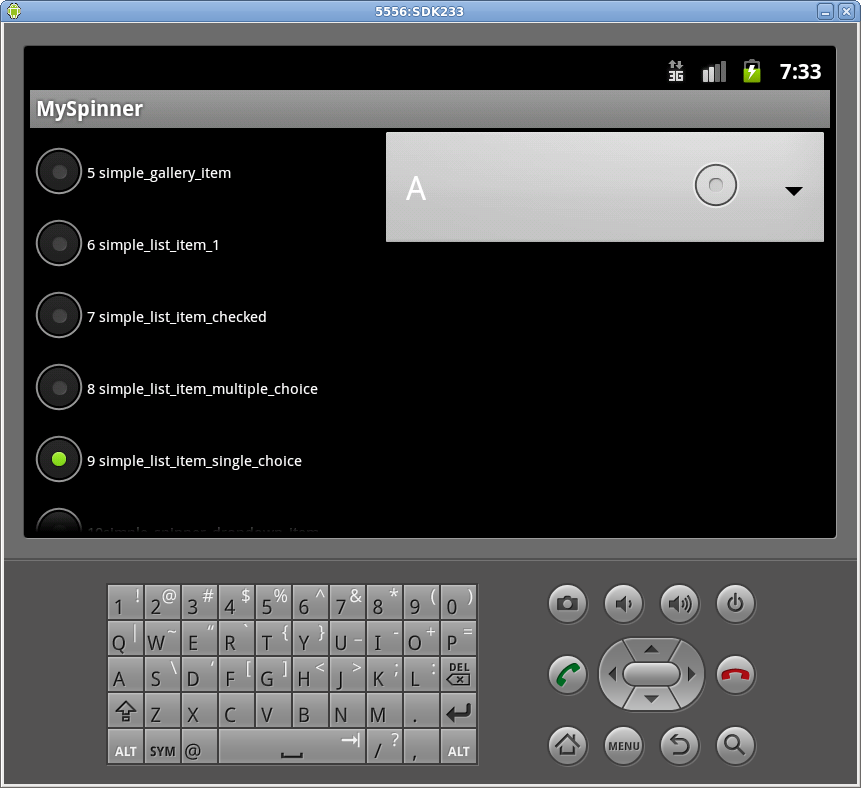
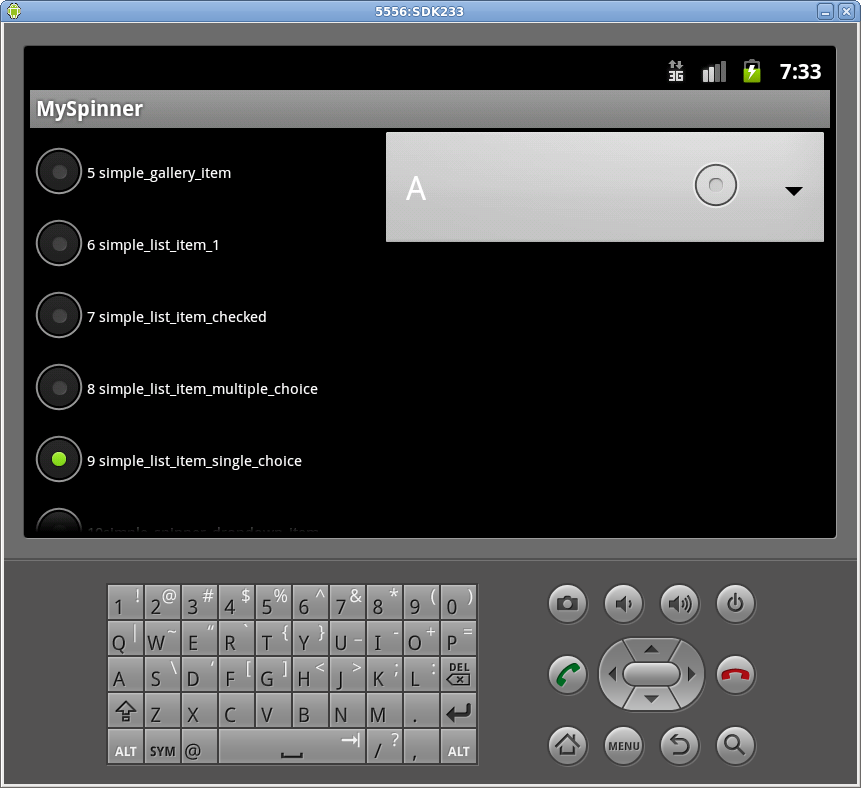
| android.R.layout.simple_list_item_single_choice |
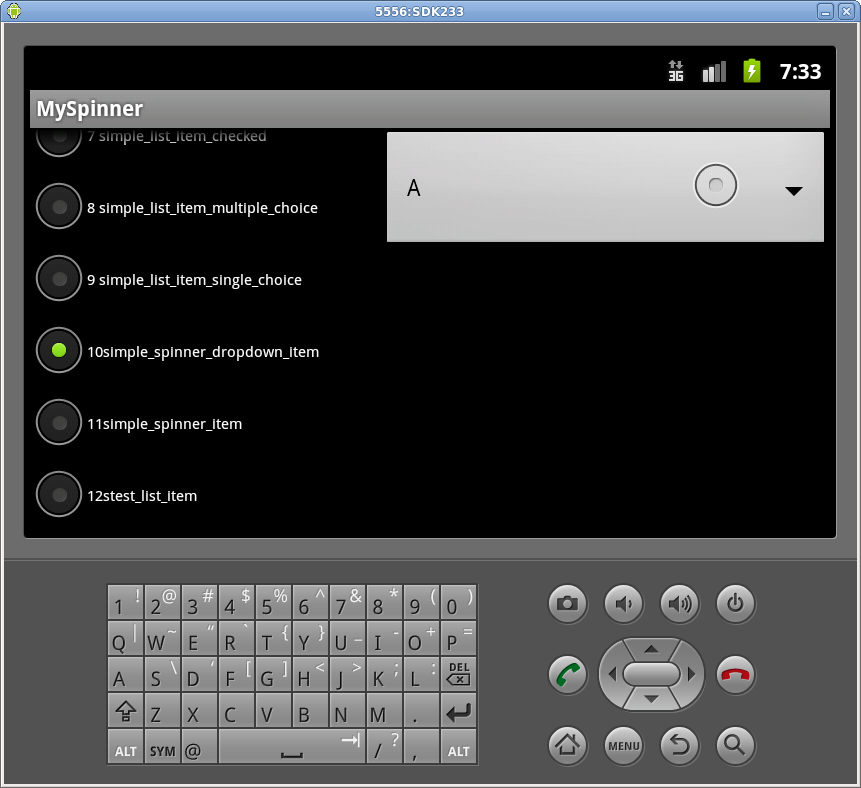
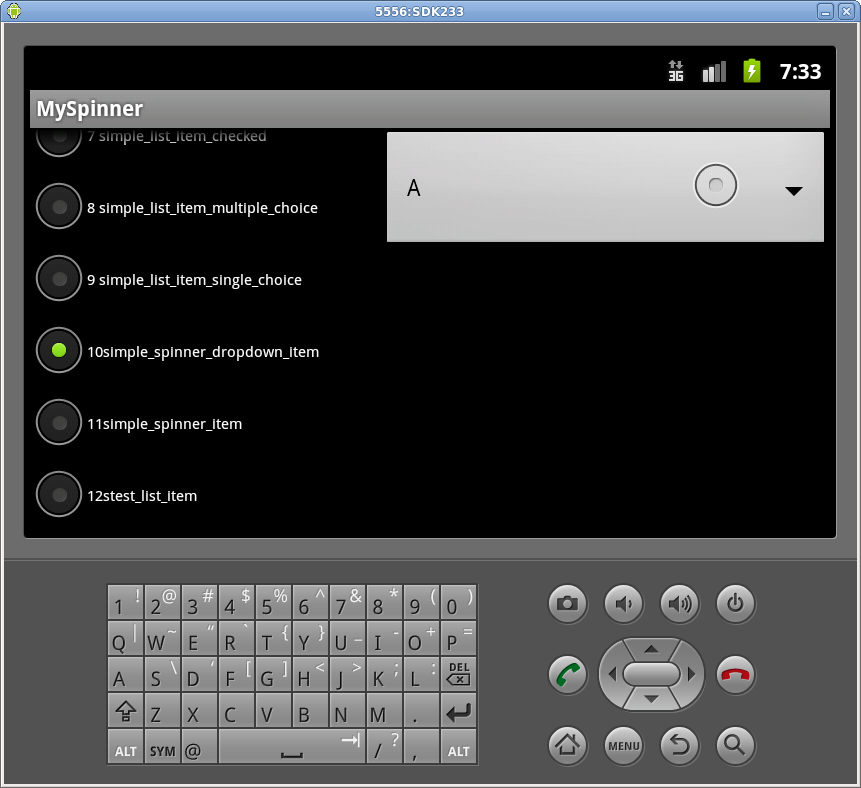
android.R.layout.simple_spinner_dropdown_item |
 |
 |
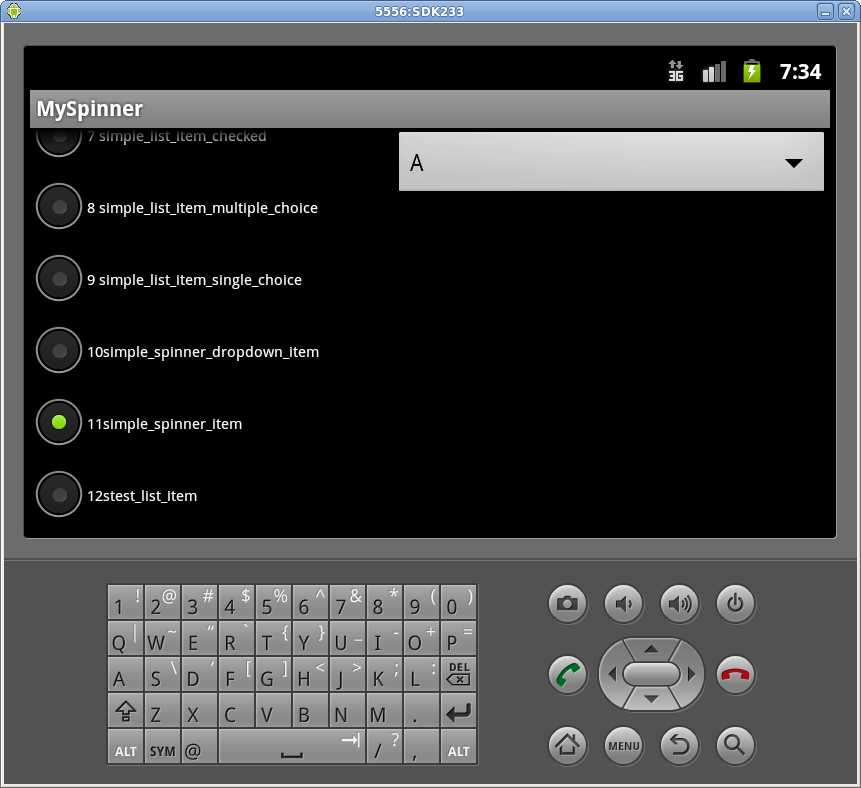
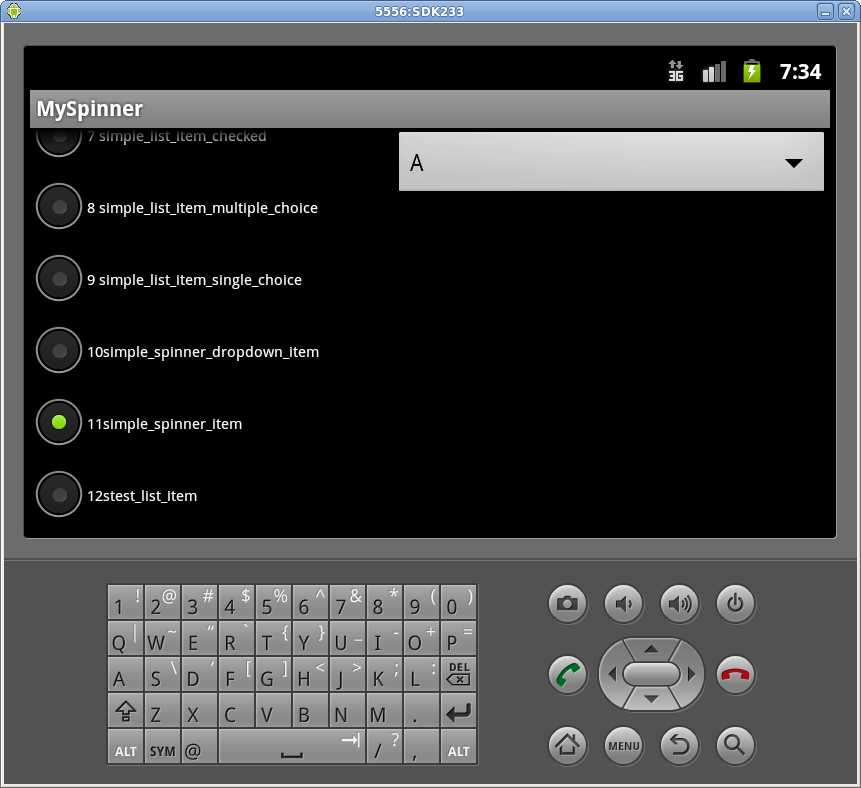
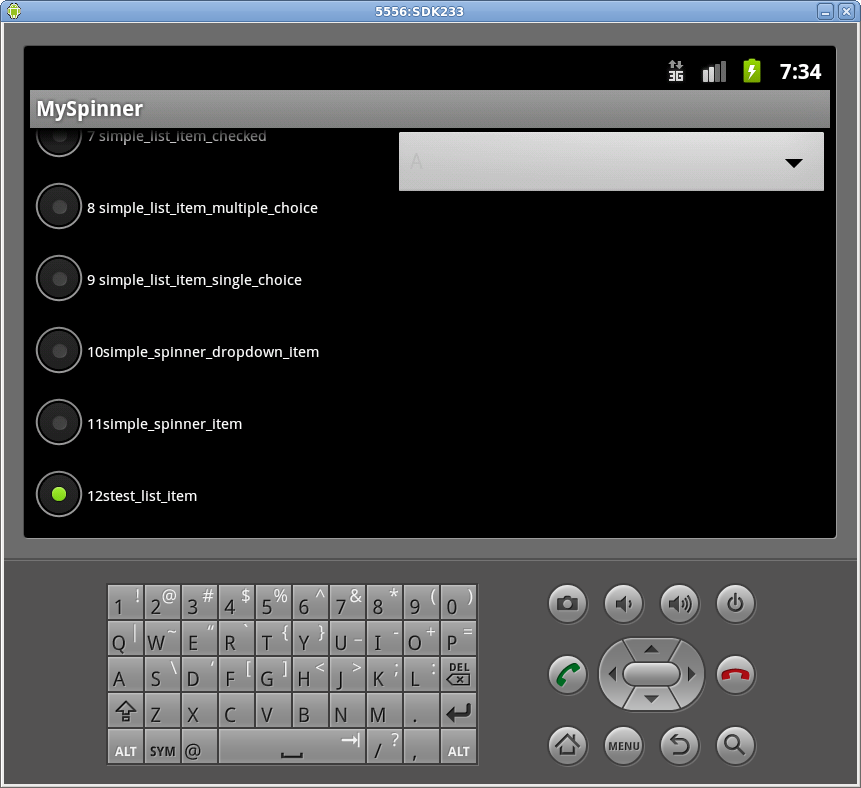
simple_spinner_itemとtest_list_itemはselect_dialog_itemとよく似ているが、文字が少し小さい。
simple_spinner_itemとtest_list_itemは文字が小さいので、一度に表示する候補数が多い。
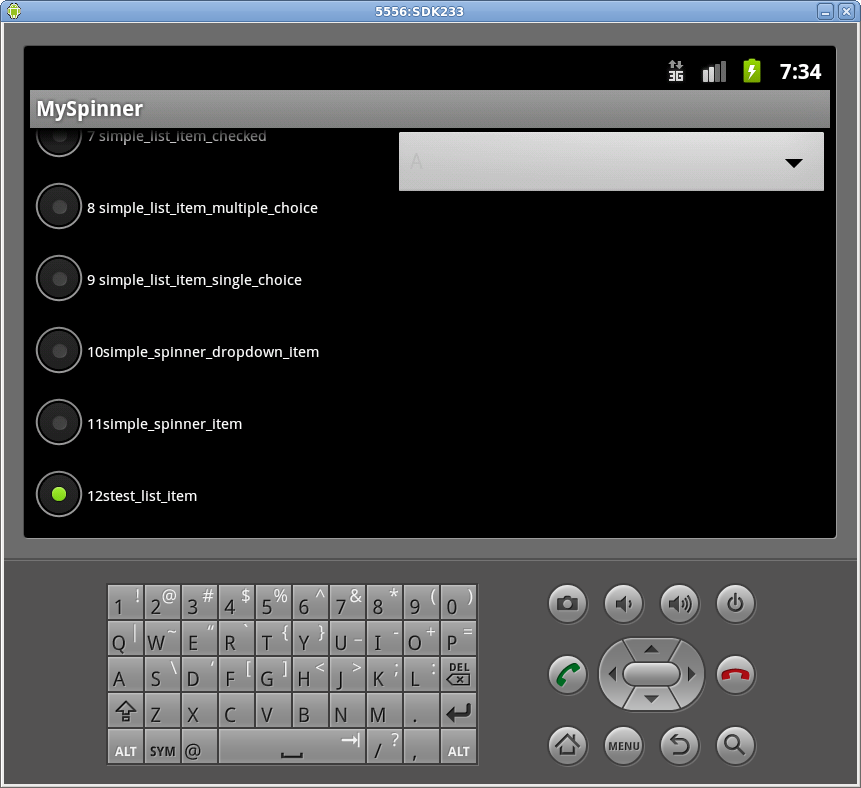
test_list_itemはtextView内の文字と背景色が同じになる。
| android.R.layout.simple_spinner_item |
android.R.layout.test_list_item |
 |
 |
 |
 |
 |
 |
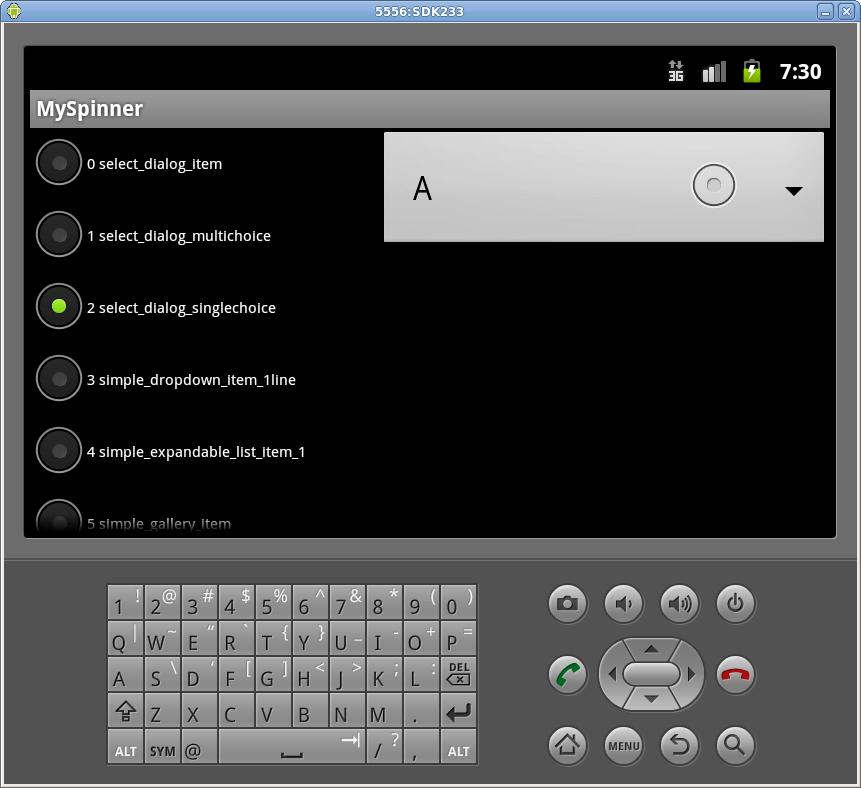
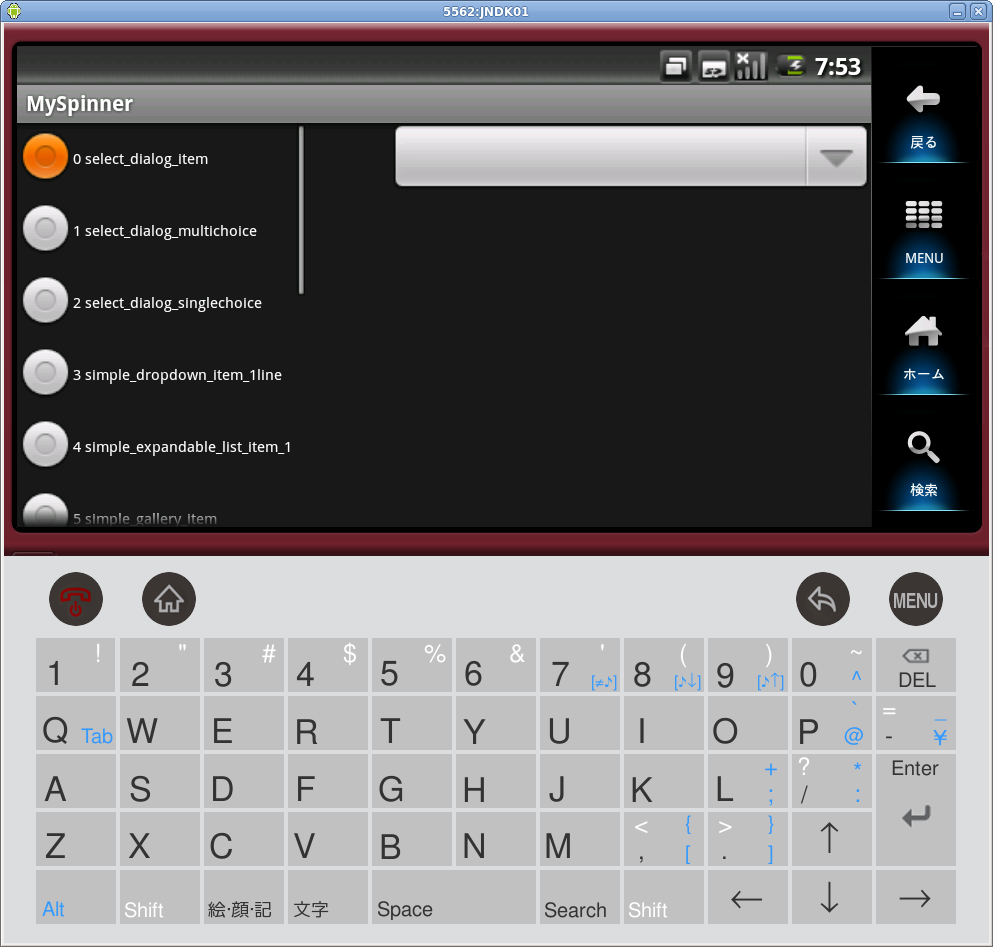
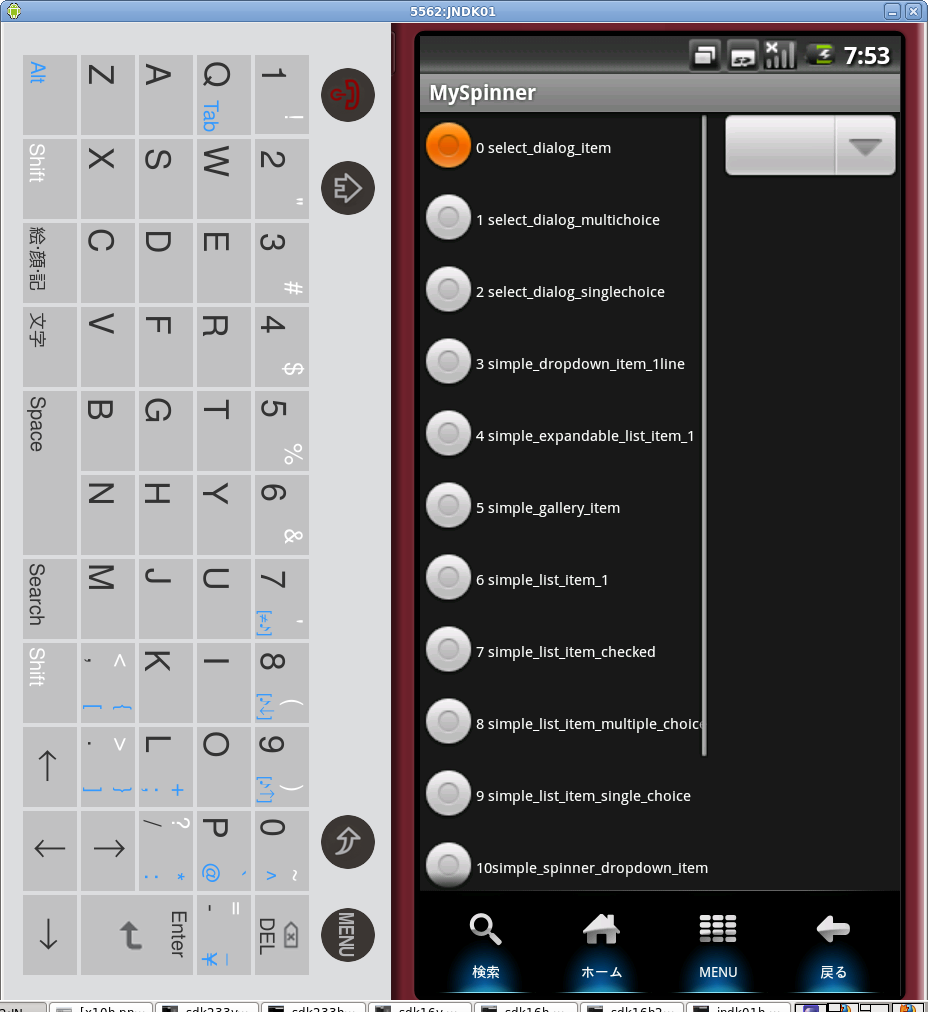
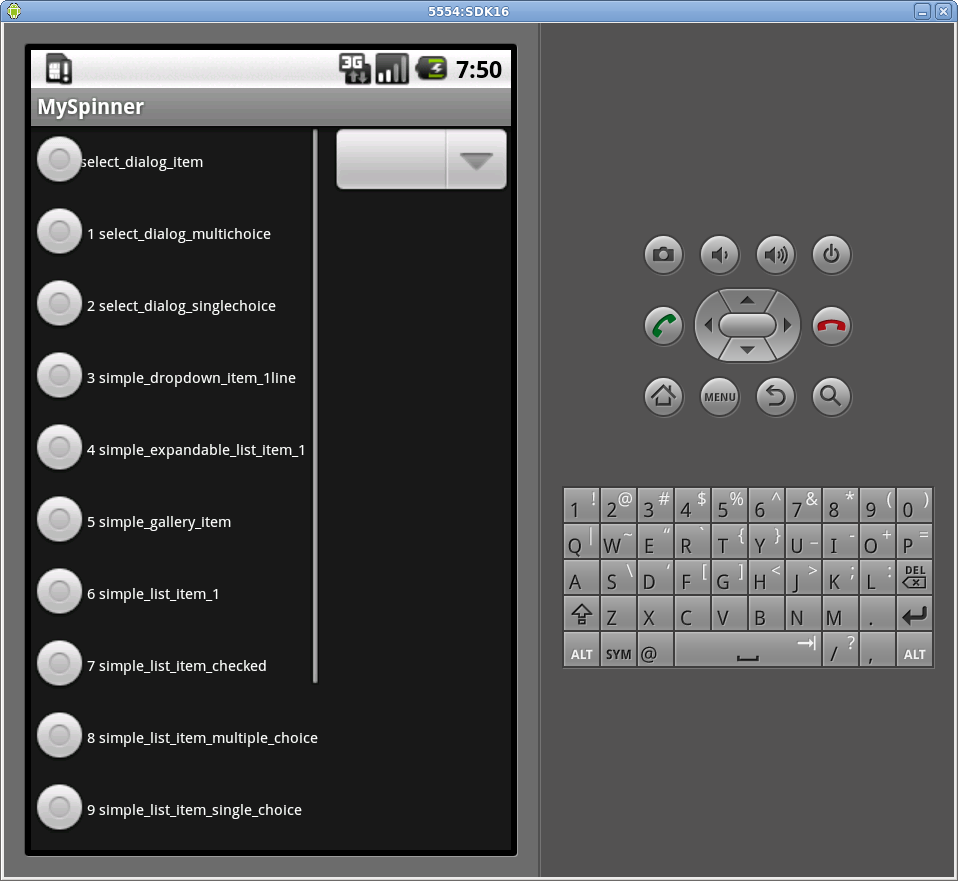
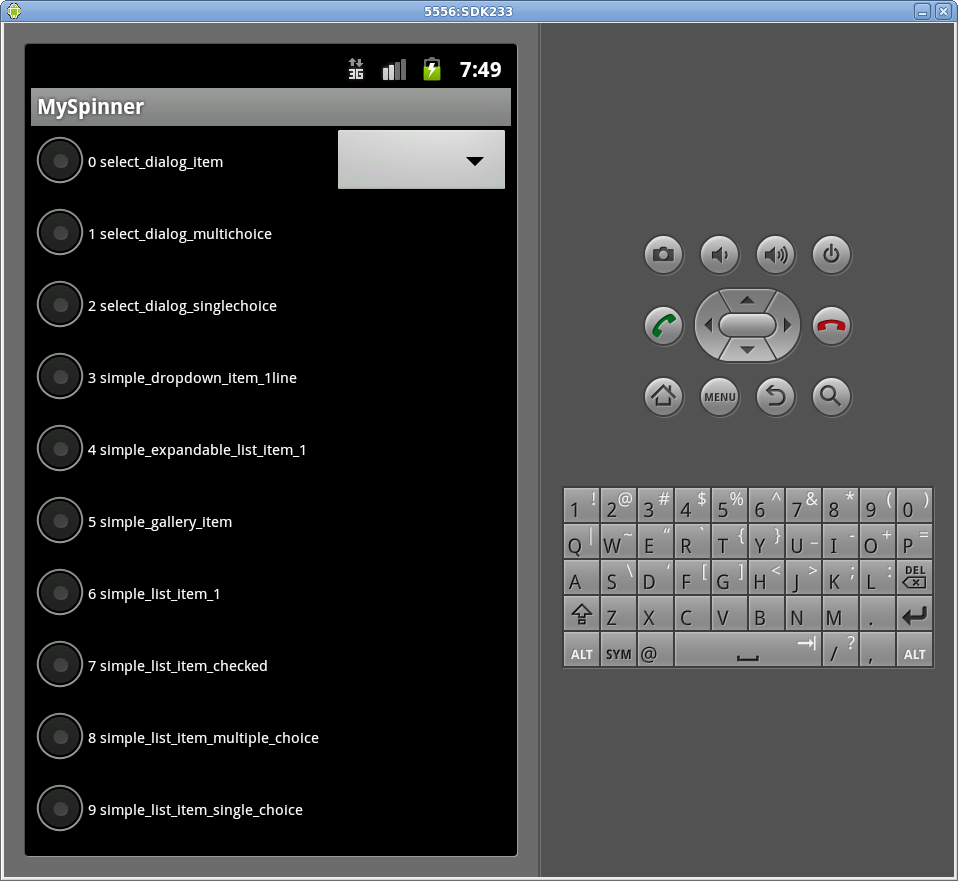
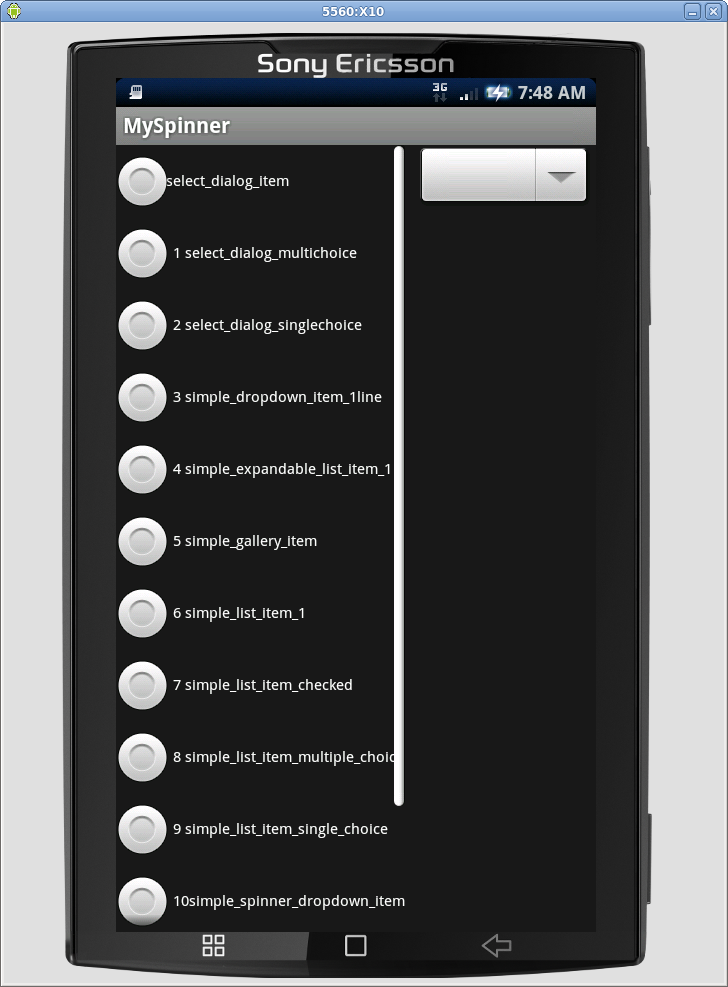
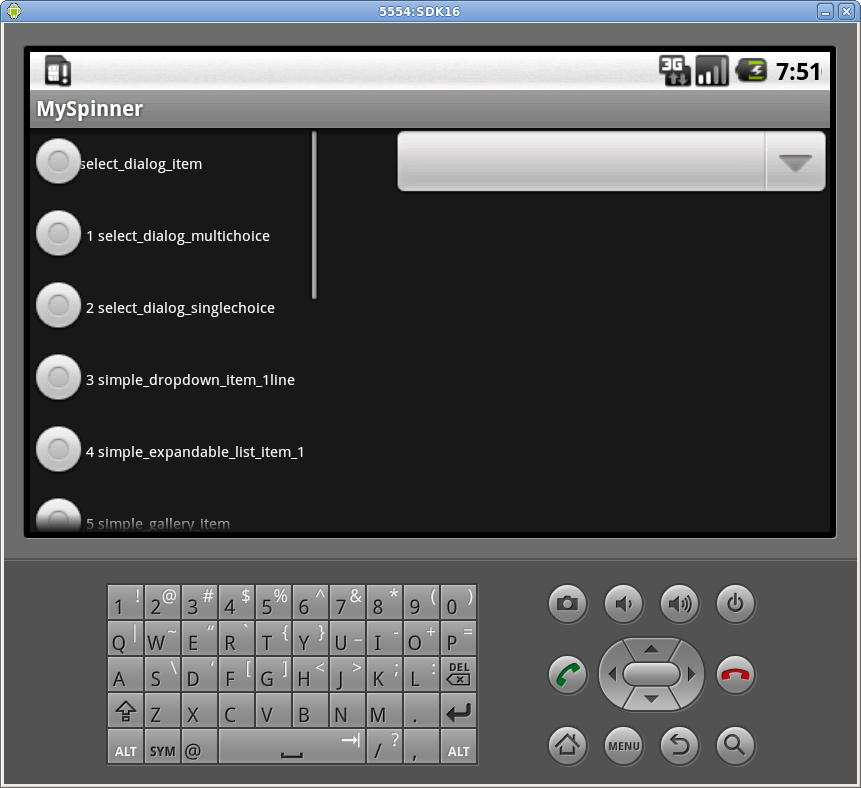
JNDK01エミュレータ(API4 revision1)による表示
エミュレータの向きに応じて表示が変わる。
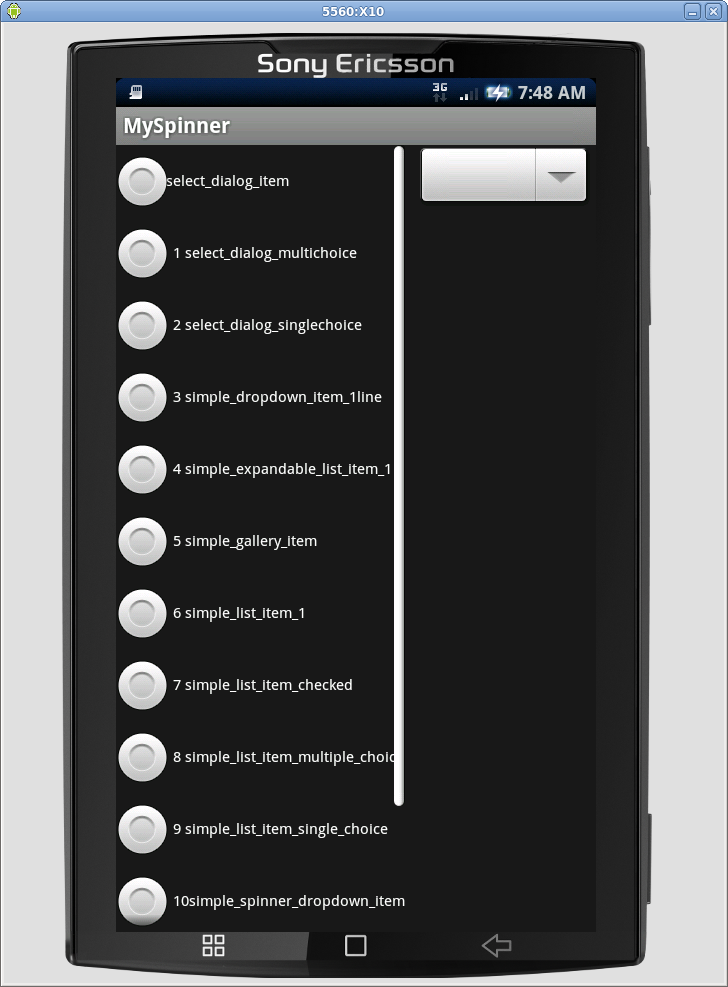
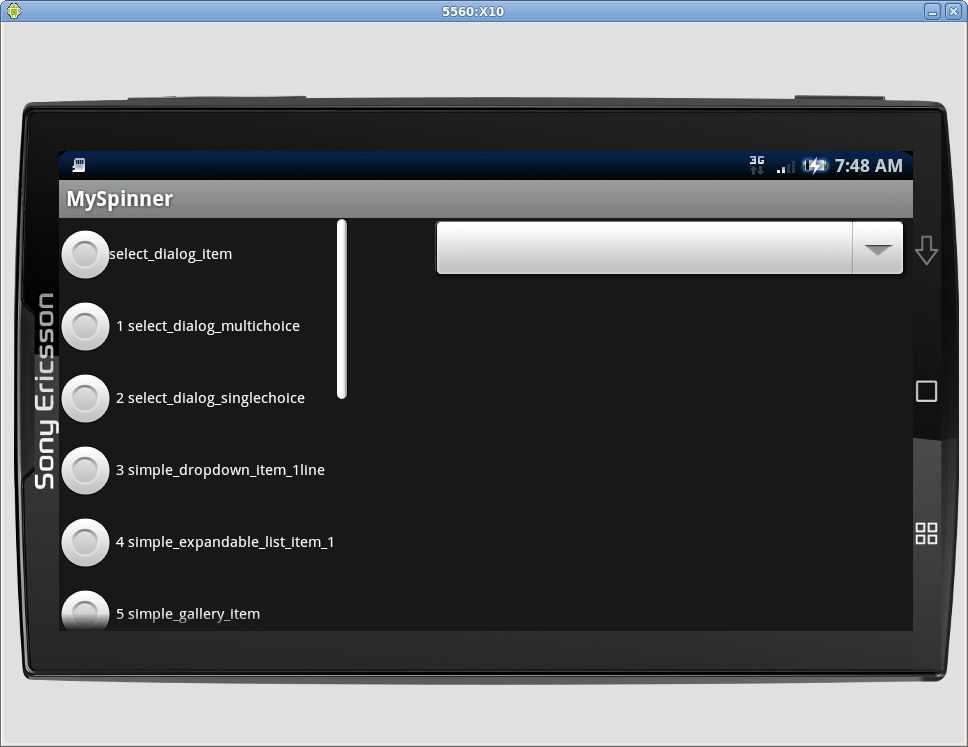
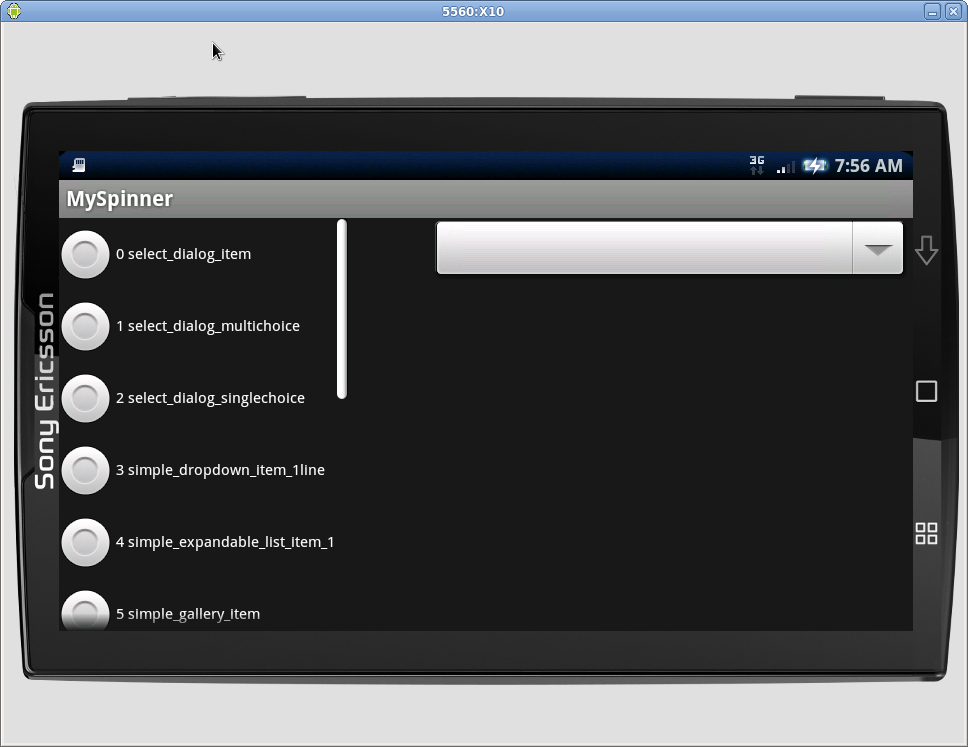
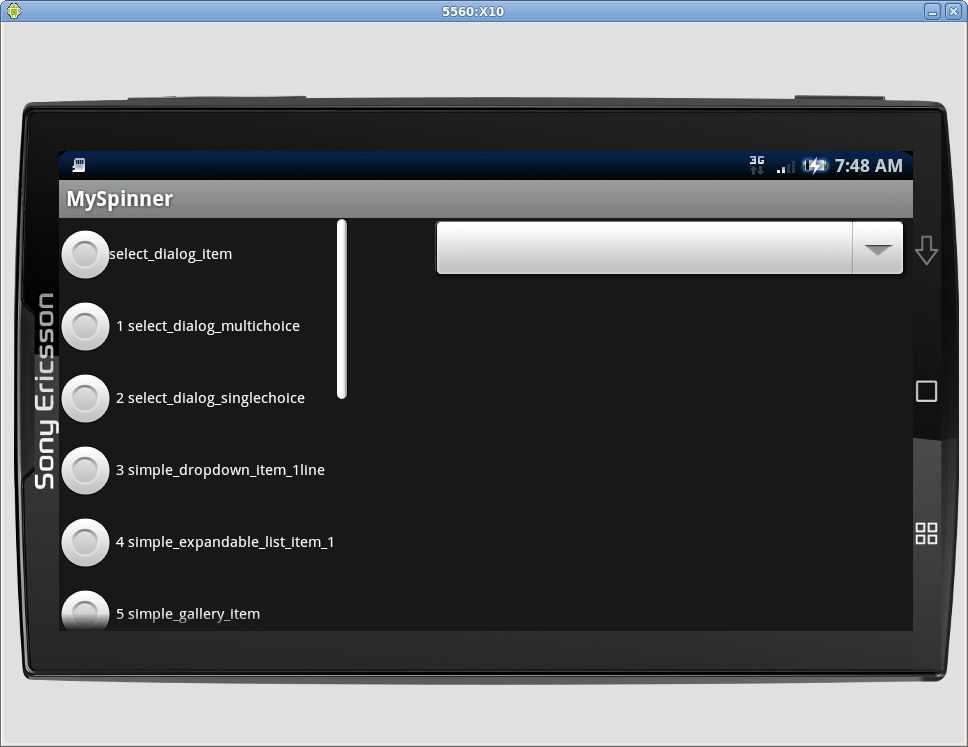
X10エミュレータ(API4 revision1)による表示
「0 select_dialog_item」の一部がボタンで隠れている。
< |
CTRL+F11で表示方向を変えても同様。
 |
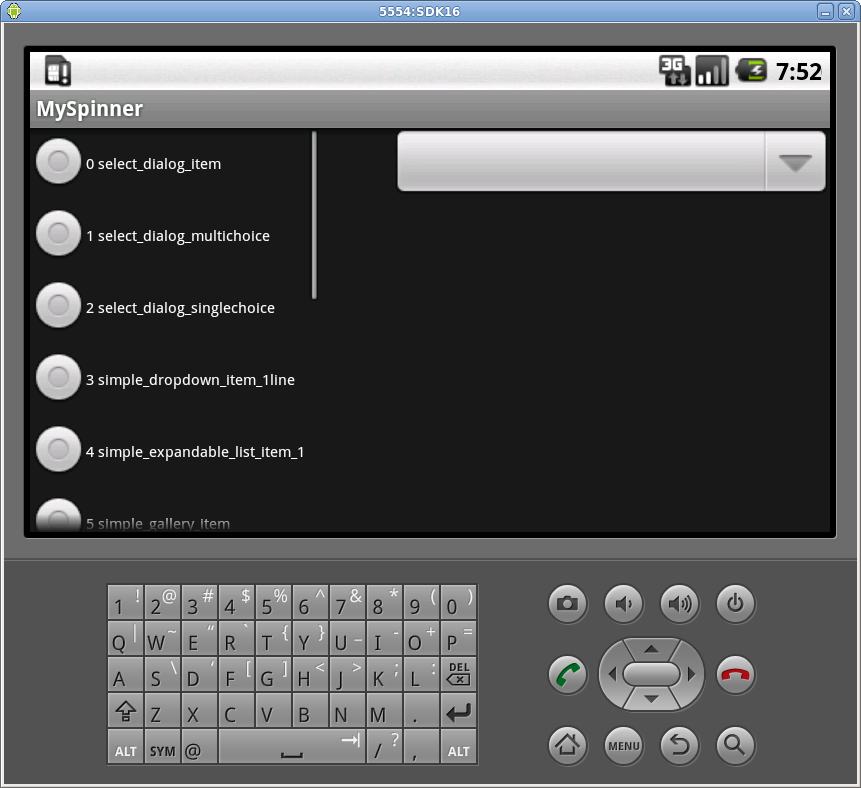
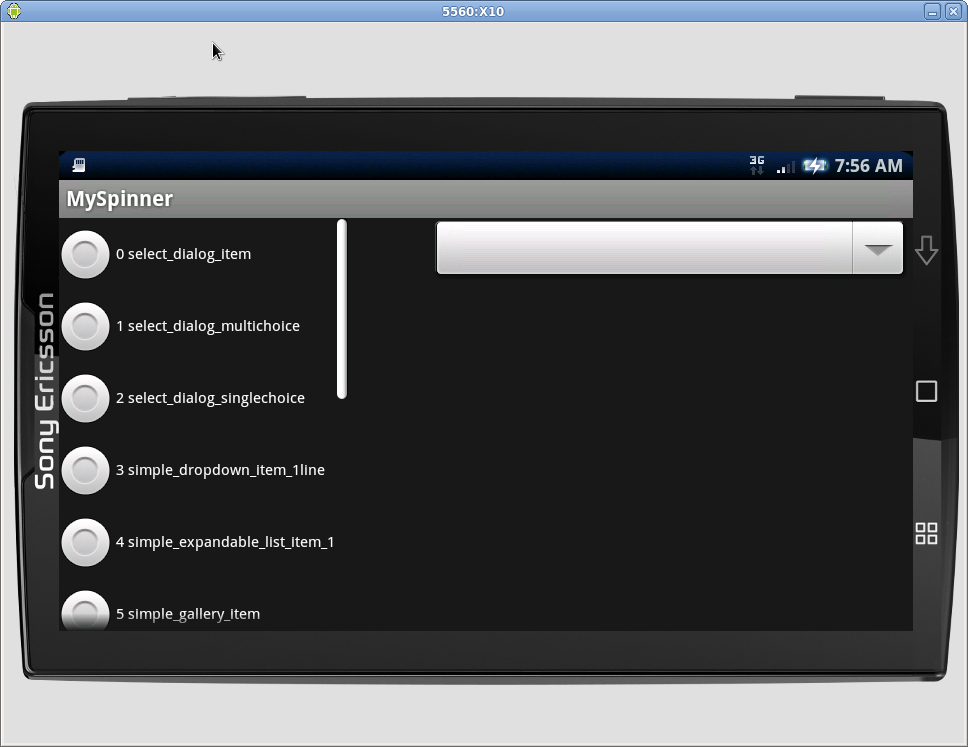
事前に横向きにすると問題なく表示する。
 |
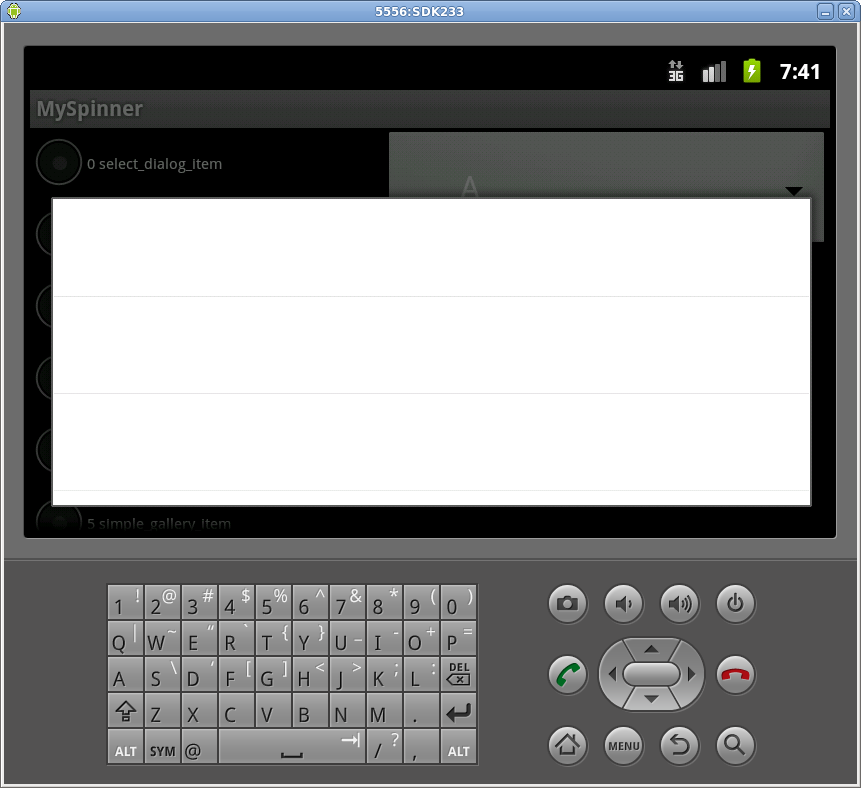
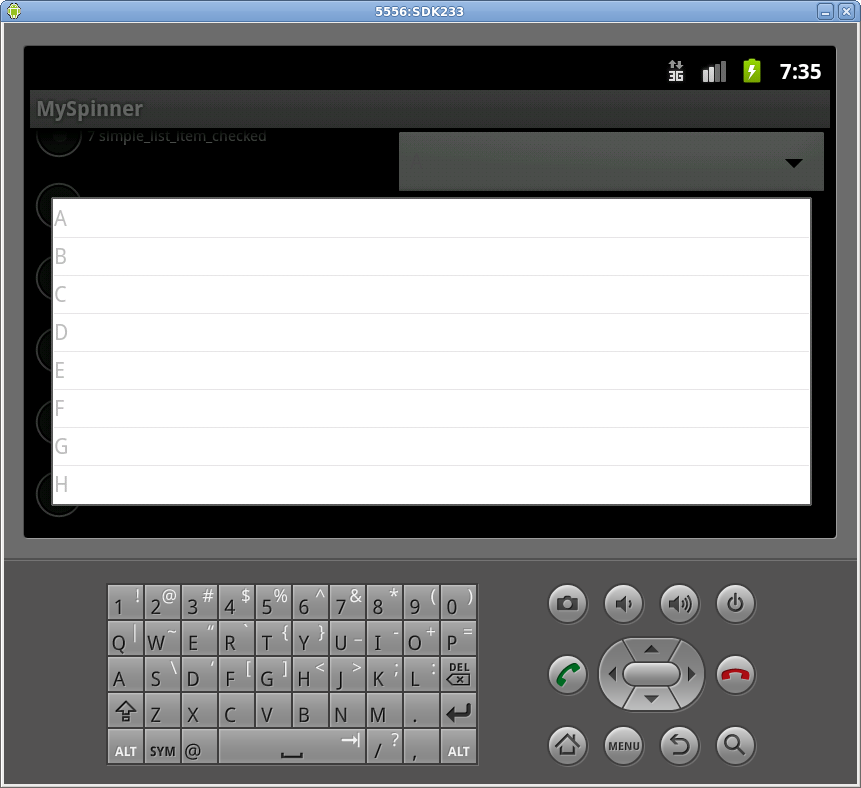
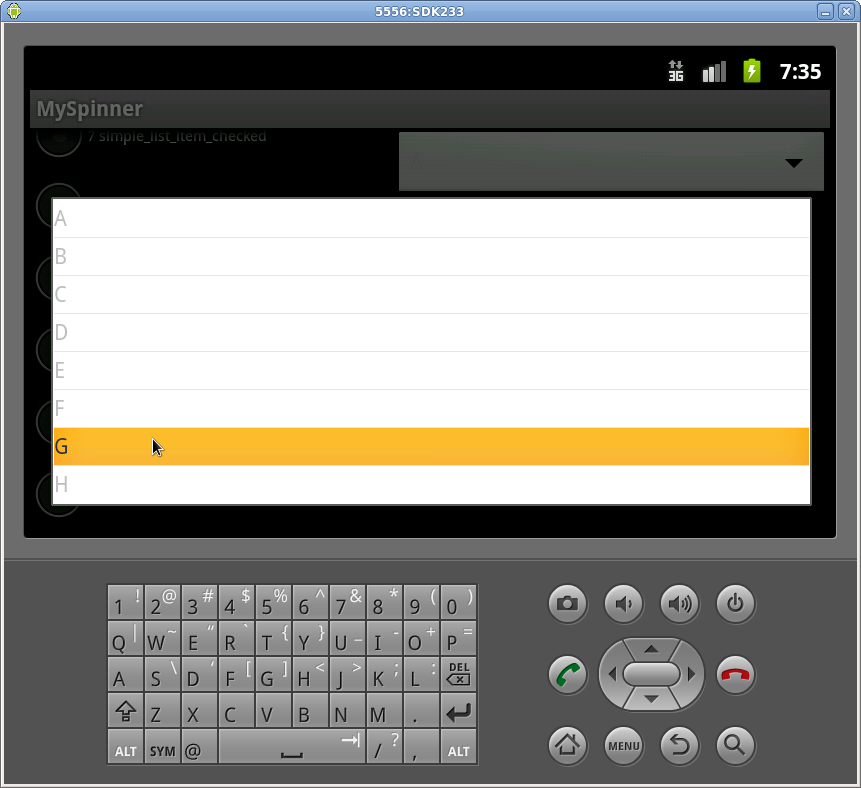
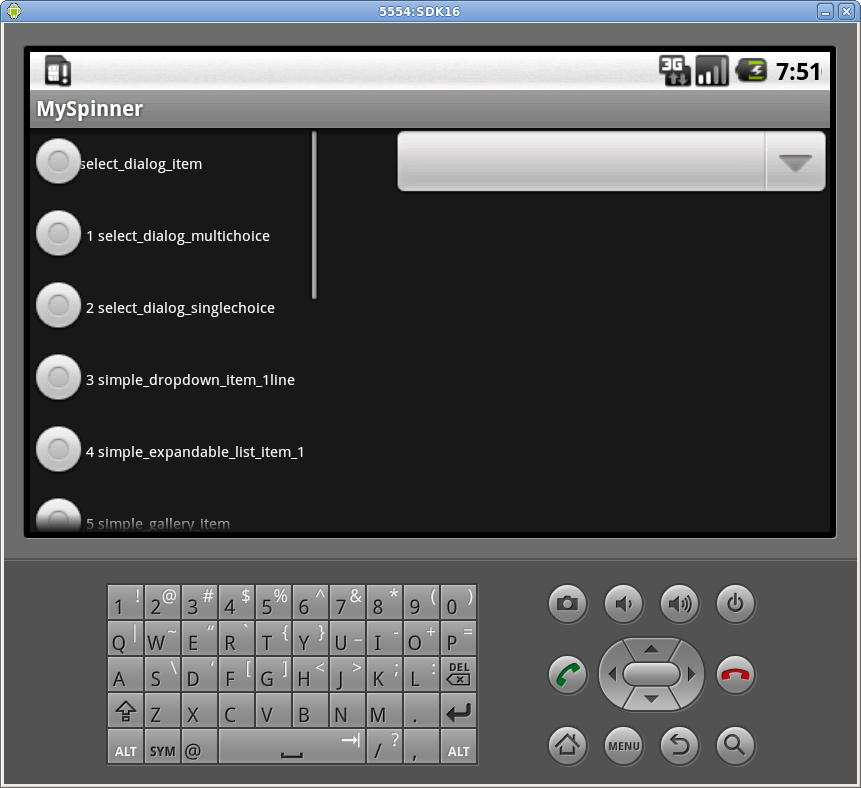
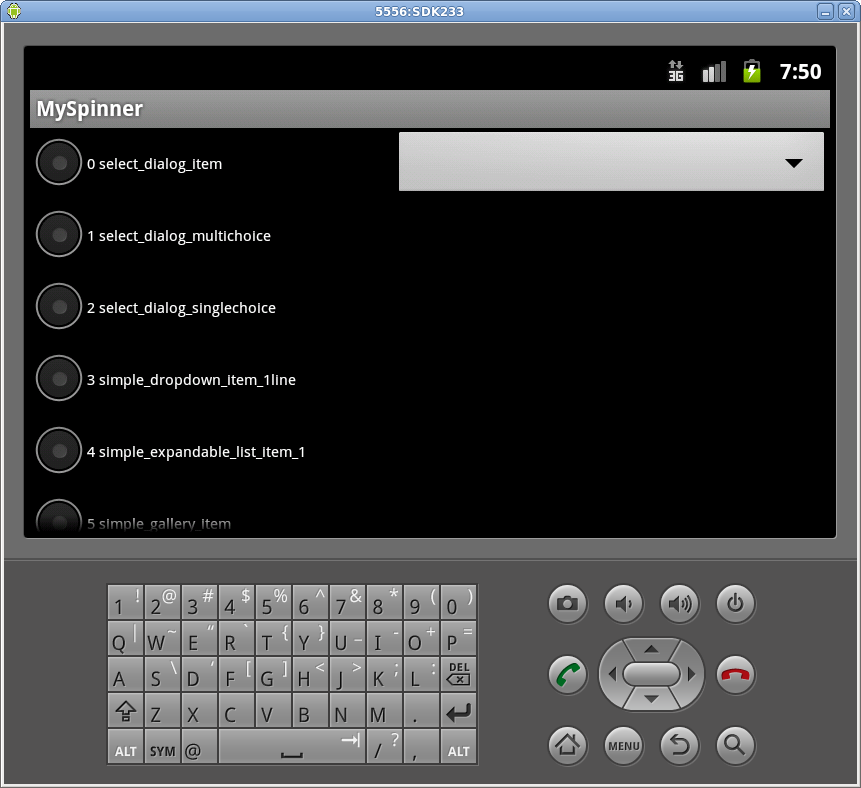
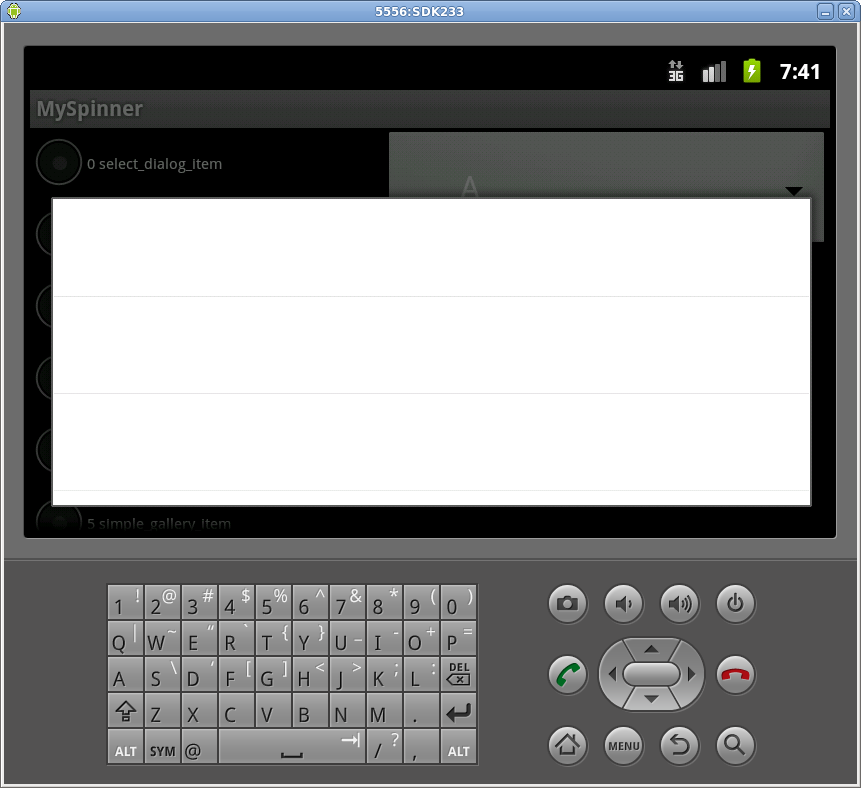
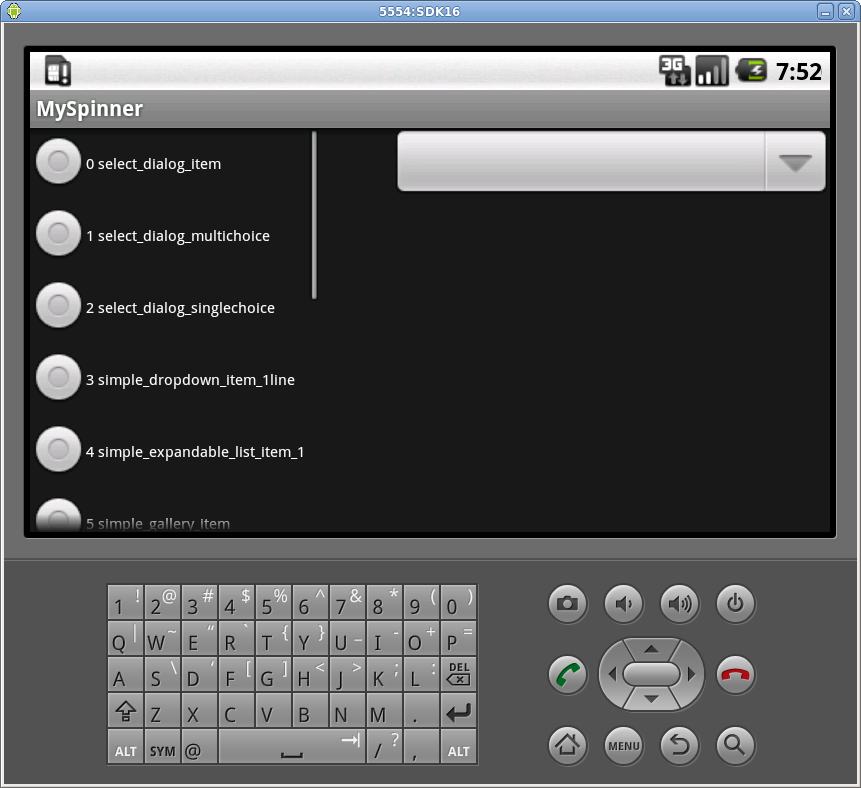
SDK Platform Android1.6(API4,revision3)による表示
「0 select_dialog_item」の一部がボタンで隠れている。
 |
CTRL+F11で表示方向を変えても同様。
 |
事前に横向きにすると問題なく表示する。
 |
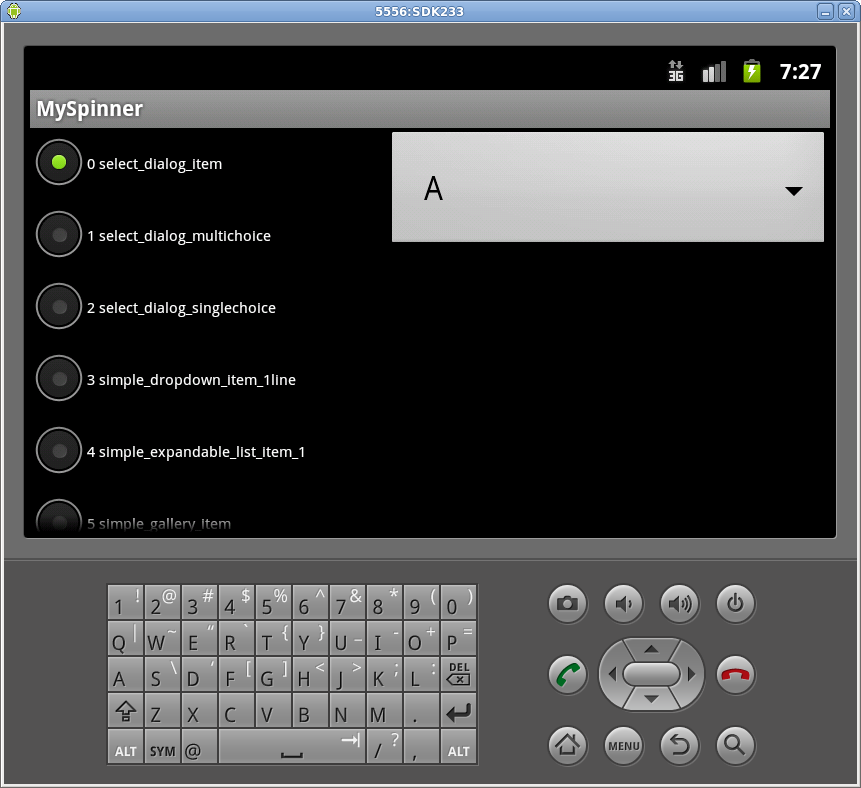
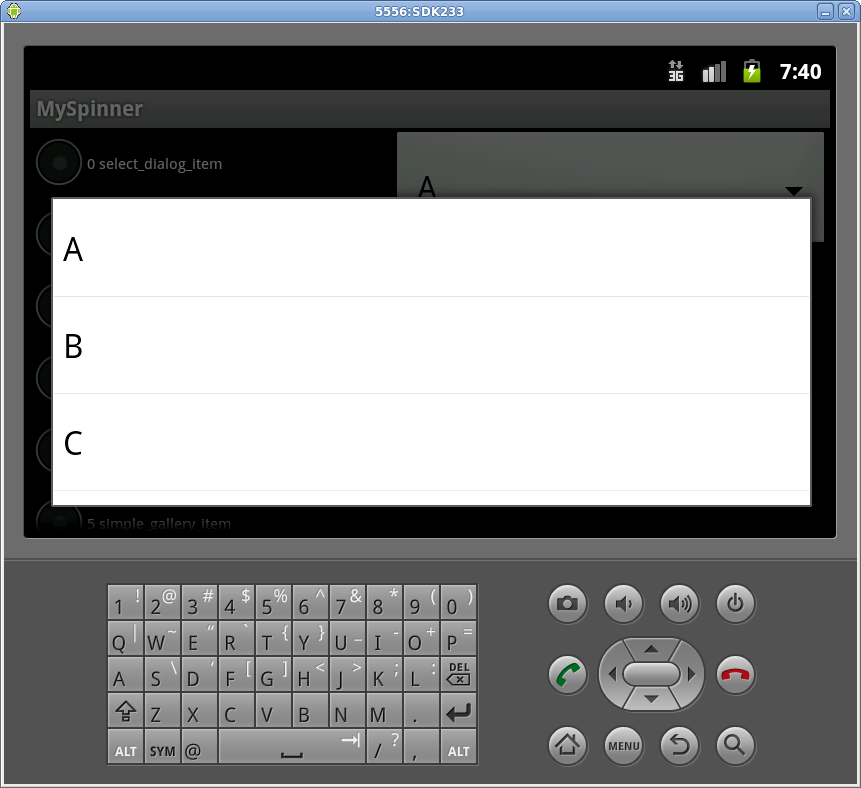
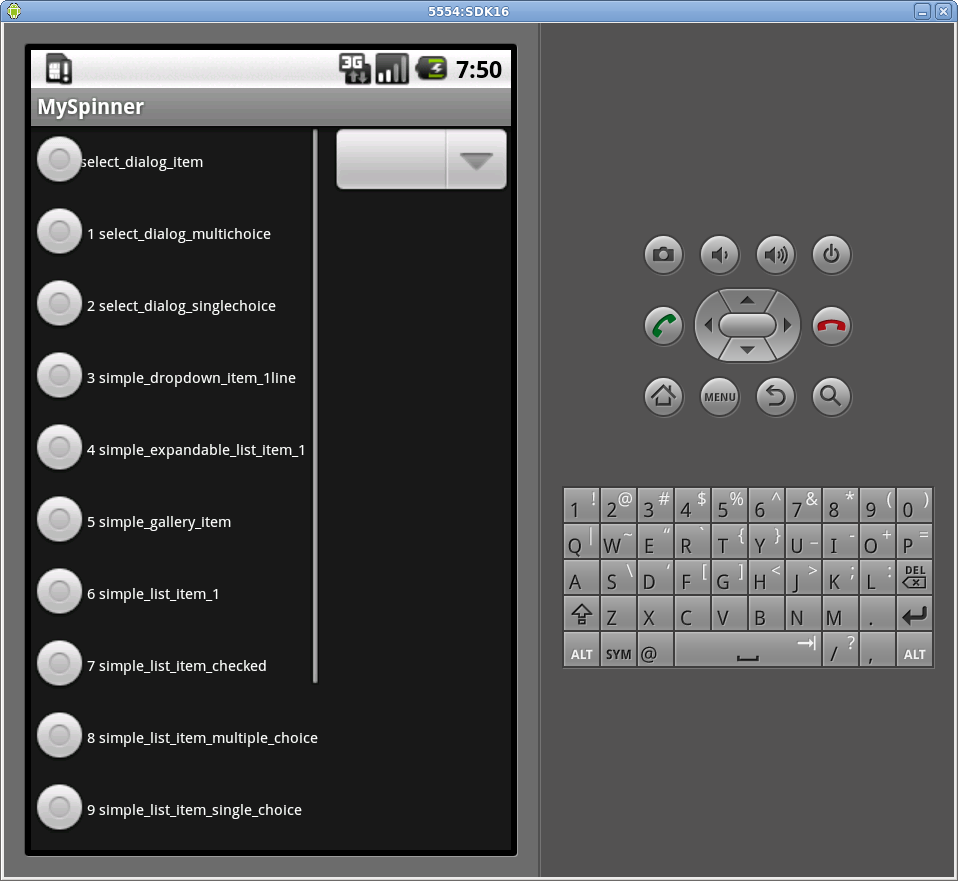
SDK Platform Android2.3.3(API10,revision2)による表示
「0 select_dialog_item」はすべて表示している。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout android:layout_width="wrap_content" android:layout_height="fill_parent" android:id="@+id/linearLayout1" android:orientation="vertical" android:layout_weight="0.24">
<ScrollView android:layout_height="fill_parent" android:layout_width="wrap_content" android:id="@+id/scrollView1">
<LinearLayout android:id="@+id/linearLayout2" android:layout_width="fill_parent" android:layout_height="fill_parent">
<RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content">
<RadioButton android:id="@+id/radio0" android:text="0 select_dialog_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio1" android:text="1 select_dialog_multichoice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio2" android:text="2 select_dialog_singlechoice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio3" android:text="3 simple_dropdown_item_1line" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio4" android:text="4 simple_expandable_list_item_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio5" android:text="5 simple_gallery_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio6" android:text="6 simple_list_item_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio7" android:text="7 simple_list_item_checked" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio8" android:text="8 simple_list_item_multiple_choice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio9" android:text="9 simple_list_item_single_choice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio10" android:text="10simple_spinner_dropdown_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio11" android:text="11simple_spinner_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
<RadioButton android:id="@+id/radio12" android:text="12stest_list_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10dip"></RadioButton>
</RadioGroup>
</LinearLayout>
</ScrollView>
</LinearLayout>
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" >
</Spinner>
</LinearLayout>
MySpinnerActivity
package org.maibun.MySpinner;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Adapter;
import android.widget.ArrayAdapter;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.widget.SpinnerAdapter;
public class MySpinnerActivity extends Activity {
/** Called when the activity is first created. */
RadioGroup radioGroup;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
radioGroup = (RadioGroup)findViewById(R.id.radioGroup1);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
onChangeRadioGroup(group, checkedId);
}
});
}
public void onChangeRadioGroup(RadioGroup group, int checkedId){
String[] s = {"A","B","C","D","E","F","G","H"};
Spinner spinner1 = (Spinner)findViewById(R.id.spinner1);
SpinnerAdapter adapter;
int textViewResourceId=0;
switch (checkedId) {
case R.id.radio0 : textViewResourceId = android.R.layout.select_dialog_item; break;
case R.id.radio1 : textViewResourceId = android.R.layout.select_dialog_multichoice; break;
case R.id.radio2 : textViewResourceId = android.R.layout.select_dialog_singlechoice; break;
case R.id.radio3 : textViewResourceId = android.R.layout.simple_dropdown_item_1line; break;
case R.id.radio4 : textViewResourceId = android.R.layout.simple_expandable_list_item_1; break;
case R.id.radio5 : textViewResourceId = android.R.layout.simple_gallery_item; break;
case R.id.radio6 : textViewResourceId = android.R.layout.simple_list_item_1; break;
case R.id.radio7 : textViewResourceId = android.R.layout.simple_list_item_checked; break;
case R.id.radio8 : textViewResourceId = android.R.layout.simple_list_item_multiple_choice; break;
case R.id.radio9 : textViewResourceId = android.R.layout.simple_list_item_single_choice; break;
case R.id.radio10 : textViewResourceId = android.R.layout.simple_spinner_dropdown_item; break;
case R.id.radio11 : textViewResourceId = android.R.layout.simple_spinner_item; break;
case R.id.radio12 : textViewResourceId = android.R.layout.test_list_item; break;
}
adapter = new ArrayAdapter<String> (this, textViewResourceId, s);
spinner1.setAdapter(adapter);
}
}
|